Preface
This book helps you gain hands-on experience with Sencha Touch 2.3. You can use the code techniques explored here as a starting point for your own projects.
Over the course of this book, you will build a single application: the FindACab app. With this mobile app, a user can search for and call nearby taxis. The book will cover all of the fundamentals of Sencha Touch, including:
- Scaffolding a mobile app with Sencha Cmd
- Learning the Sencha essentials, the class system, and events
- Mastering the Sencha layout system
- Working with the Sencha Model-View-Controller (MVC)
- Sending/retrieving external content
- Loading/saving data offline
- Implementing Sencha view components
- Using and handling forms
- Styling a Sencha Touch application with Sass and Compass
- Building a package for testing or production
- Creating a native package with Sencha Cmd and PhoneGap
Why Sencha Touch?
Sencha Touch is based on Ext JS and has roots in JQTouch and Raphael (a JavaScript/SVG framework for cross-browser vector graphics on the Web). Unlike jQTouch or jQuery Mobile, however, itâs not dependent on jQuery. By abstracting the differences in underlying hardware and mobile operating systems, Sencha Touch can push apps from a single code base to different platforms such as iOS, Android, BlackBerry, Windows 8, and more.
Sencha Touch is serious app development, and is great for building large and complex (enterprise) apps that look and behave like native touch applications. I think Sencha Touch is the best mobile framework around. You might think that my opinion is somewhat biased because I work for Sencha, but thatâs not the case and I donât get paid to say this! Before I joined Sencha I worked with lots of other frameworks, and they all have their good and bad points. The Sencha frameworks, however, are just so complete: they include lots of widgets, animations, effects, and styles, as well as great documentation and online resources. The Sencha MVC approach makes it easier to extend and maintain apps (because multiple developers are working on the product). Sencha Touch ships as open source (totally free) or commercial, and is backed by a company with many years of experience. Now for the downloads: I have to admit, because Sencha Touch takes a fully JavaScript coding approach, the learning curve can be steep. But thatâs why I wrote this bookâto get you up to speed with developing real-world Sencha Touch applications.
Now, what about the other frameworks?
Sencha Touch Versus jQuery Mobile
jQuery Mobile is open source and runs on top of jQuery. Itâs easy to learn, it uses DOM-based syntax, you write âtagsâ on multiple HTML pages, and everybody knows jQuery. jQuery Mobile works like the jQuery UI. It doesnât ship with many mobile widgets, but because itâs open source there are lots of widgets to be found in the community. And that can be a good or a bad thing. Itâs great for creating mobile sites. Personally, I would not recommend using it for serious app development for performance reasons, and you would need an additional framework to implement a design pattern. Without one, the app would be hard to maintain.
Sencha Touch Versus Appcelerator Titanium
Titanium is a mobile app development framework compiler that it compiles; XML and JavaScript into native iOS and Android code. Itâs developed by Appcelerator. Itâs open source and itâs great for building hybrid applications with the webview component. However, it can be hard to debug and the compilation times can add up.
Sencha Touch Versus Kendo UI Mobile
Kendo UI, developed by Telerik, is a relative newcomer in the app development world. Like Sencha Touch, the Kendo UI has a lot of view widgets, effects, and stylesheets. It is a mix of HTML syntax with JavaScript code on top of jQuery. It uses the Model-View-ViewModel (MVVM) design pattern, which helps developers separate the Model from the View. However, Kendo UI Mobile is not free (open source).
About Sencha Inc.
Most people know Sencha Inc. from its JavaScript framework, Ext JS, which was originally built as an add-on library extension of YUI (the Yahoo! Interface Library) more then five years ago. With Ext JS, you can build rich Internet applications (RIAs) for desktops. Itâs primarily used for web and software development, and works with jQuery and Prototype. Since version 1.1, it has no dependencies on other external libraries or scripts, but you have the option of using them. Sencha Touch is Senchaâs mobile product; it is actually one of the first mobile HTML5 frameworks. Clients of Sencha Inc. include CNN, Cisco, Adobe, Samsung, and many more.
While Ext JS and Sencha Touch are Sencha Inc.âs main products, the company offers other products, tools, and services on its website. See Table 1 for an overview of all Sencha products.
| Name | Definition |
Ext JS | Cross browser JavaScript component framework for developing rich mobile web applications. |
Sencha Touch | HTML5 framework for building mobile touch (web) apps for phones and tablets. |
Ext JS GWT | Java framework for building rich web apps with Google Web Toolkit. |
Sencha Architect | A desktop application for prototyping Sencha Touch and Ext JS apps. |
Sencha Animator | A desktop application that helps you to create CSS3 animations. |
Sencha.io Src | A cloud service that provides tools for image resizing. |
Sencha Cmd | Command-line tool to develop and deploy desktop and touch applications based on design standards. |
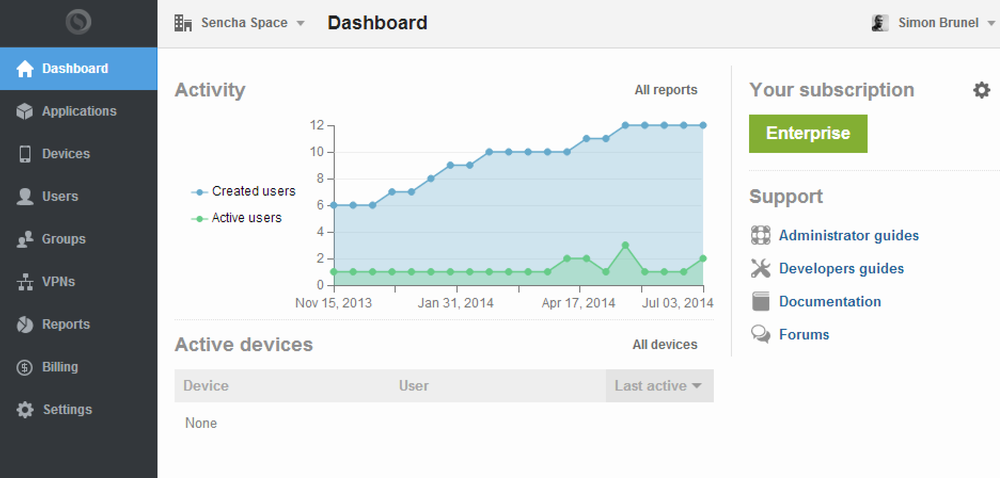
Sencha Space | A secure and managed environment for deploying HTML5 business applications that run on multiple devices. See Figure 1. |

This book will focus on Sencha Touch (the open source version including Touch Charts) with the use of the Sencha Cmd tool.
Audience and Approach
This book is written for developers who want to learn Sencha Touch 2.3, or try out new techniques that address common programming tasks for building mobile web apps with Sencha Touch.
You should have some programming experience and familiarity with the following technologies:
- JavaScript
- JSON
- CSS3
- HTML5
Some examples in this book require server-side scripting. Throughout this book, I will make use of PHP. However, you donât need to be a server-side expert, and the use of any other server-side language would be fine too.
Before you start reading this book, understand that the learning curve for mastering Sencha technologies can be steep. I know that from experience; I have been there as well. My advice is to continue learning Sencha, read this book, and try to build a real-world MVC application. Once you understand the core Sencha concepts, your developer life will be so much easier. I canât remember coding in JavaScript without any of the Sencha frameworks. No, Iâm not saying this because I work for SenchaâI really believe the framework is powerful and complete. I guess that makes me a fangirl!
In the process of writing this book, I used the FindACab app as an example for building a real-world MVC Sencha Touch app. Every chapter in this book starts with a general introduction before I dive into specific techniques. Every technique includes a broad explanation and then a real-world example of how you can implement it in a real Sencha Touch MVC architecture app. All the code examples and the full code listings for the FindACab app can be found on my GitHub repository. A preview of the FindACab app is available on my website. Sencha has very powerful API documentation and guides, and I will show you the crème de la crème.
This is not a book with advanced, in-depth information about Sencha Touch or Sencha technologies. Itâs a hands-on book for tips and tricks, and I try to focus on the beginner to intermediate Sencha Touch developer. However, every now and then I will share some more advanced techniques.
This book also wonât cover every Sencha Touch view component in high detail. Instead, this book will prepare you to start developing real-world MVC architecture applications. I will explain to you how the technology works; I will give you the tools, tips, and reference sources; and I will hold your hand while we build the FindACab app.
If this does not describe what you are looking for, there are some other great books that might be helpful to you:
- Sencha Touch 2 Up and Running by Adrian Kosmaczewski (OâReilly)
- JavaScript Patterns by Stoyan Stefanov (OâReilly)
- Sencha Touch in Action by Jesus Garcia, Anthony De Moss, and Mitchell Simoens (Manning)
Sencha Touch Releases
The first release of Sencha Touch was version 0.90 beta on July 17, 2010 (this version supported only Android and iOS devices). The first stable 1.0 version was released in November 2010. At the time of writing, the latest stable version is 2.3. This version includes support for Android, iOS, BlackBerry 10, Kindle, Windows Phone, MS Surface Pro and RT, Chrome Pixel, and Tizen devices.
Between version 1.* and 2.*, lots of API changes were made; thus, parts of the code have been deprecated, which means that you cannot use it anymore because it is outdated. For this book, you will start using version 2.3.
If you have some experience with Sencha Touch version 1, my advice is to upgrade as soon as possible to the latest version. Version 2.x is much faster and is based on MVC patterns to create best practices for clean code creation. Always try to use the latest version for the best performance.
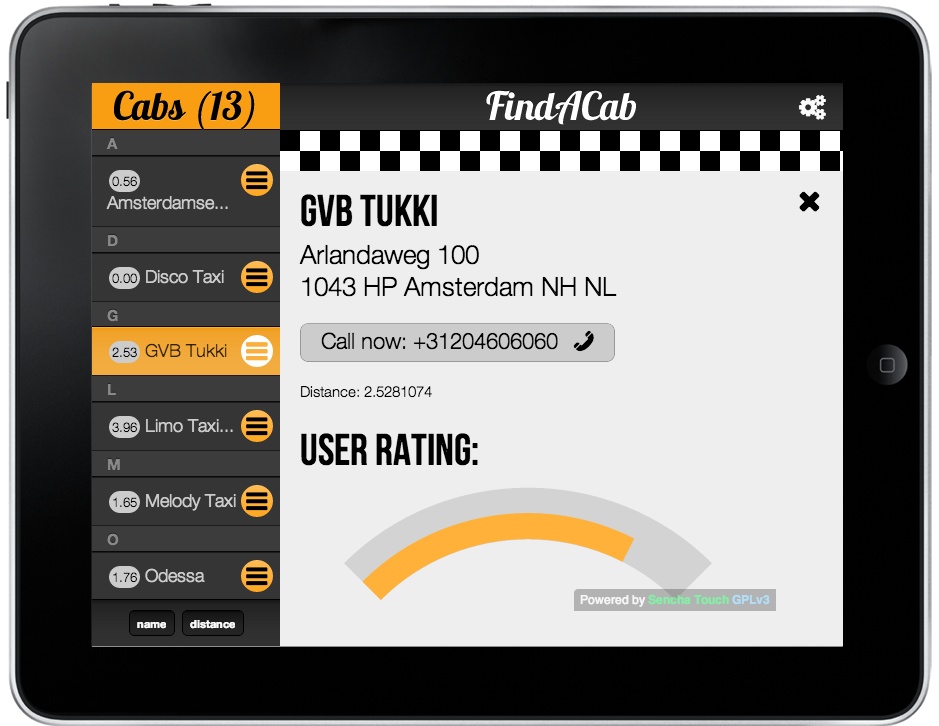
The FindACab App
The FindACab app (see Figure 2) is the demo application I have built for this book, and will be used as the common thread between chapters. Short code snippets are nice, but when it comes to building real-world touch applications, they can result in a lot more questions than answers. The FindACab app is a touch application for tablets that can be used to browse through nearby taxi services (provided by Yelp). This MVC app uses almost all the techniques covered in this book: implementing layouts and components (interface), requesting live data through the Yelp API web service, storing data offline, handling forms, theming your app, and creating production/native device builds.
In theory it should be possible, when you follow the chapters in order, to build the FindACab app from scratch. However, we developers never have enough time. Therefore, itâs also totally fine to pick up this book and read only the chapters youâd like, in random order. In that case, it might be helpful for you to just quickly review the code, so you will have an idea of how to code real MVC architecture apps. The demo code can be forked from my GitHub account. For a preview of the FindACab app, just browse with a modern web browser or tablet browser to the appâs web page.
FindACab is a mobile app made for tablets. Unfortunately, this app is not optimized for mobile phones just yet, although you could do this by integrating device profiles.
Using Code Examples
Supplemental material (code examples, exercises, etc.) is available for download at https://github.com/savelee/cookbook-examples/.
Use a modern mobile or desktop browserâsuch as Google Chrome, Safari, WebKit, Microsoft Internet Explorer 10, Mozilla Firefox 21+, and the mobile browsers for iOS, Android, BB10, Windows Phone 8, and Tizenâto access these apps and files.
This book is here to help you get your job done. In general, if example code is offered with this book, you may use it in your programs and documentation. You do not need to contact us for permission unless youâre reproducing a significant portion of the code. For example, writing a program that uses several chunks of code from this book does not require permission. Selling or distributing a CD-ROM of examples from OâReilly books does require permission. Answering a question by citing this book and quoting example code does not require permission. Incorporating a significant amount of example code from this book into your productâs documentation does require permission.
We appreciate, but do not require, attribution. An attribution usually includes the title, author, publisher, and ISBN. For example: âHands-On Sencha Touch 2 by Lee Boonstra (OâReilly). Copyright 2014 Lee Boonstra, 978-1-449-36652-0.â
If you feel your use of code examples falls outside fair use or the permission given above, feel free to contact us at permissions@oreilly.com.
How This Book Is Organized
This book is organized into two main parts and includes 14 chapters and two appendixes.
The first chapter does not cover techniques but is more about Sencha Touch in general. It describes the important things you need to know before developing with Sencha Touch. I will talk about Sencha as a company, its products, Sencha Touch releases and licenses, the Sencha Network, where to find help, the API documentation, and the environment setup.
The details of setting up your environment for Sencha Touch are covered in this chapter. I will discuss the tools and dependencies that can help you get up to speed with writing Sencha Touch code.
This chapter describes all the basics, including how to create and configure components in Sencha Touch, work with templates, create references (selectors) to components, traverse components, and fire and remove events.
This chapter explores how to work with the Sencha Touch class system. It covers getters and setters, how to define singleton and static members, and how multiple inheritance works in Sencha Touch.
In this chapter, we take a look at the Sencha Touch layout system. Topics include how to implement a horizontal or vertical layout, fit (full-screen) layouts, card layouts (layouts on top of each other), and docking components.
This chapter describes how to structure your code. I will talk about design patterns as well as MVC architecture in general and how it translates to the Sencha Touch (client-side) MVC. This chapter also includes an introduction and implementation of data models, stores, controllers, and views. This chapter will be the starting point for building a real-world application, the FindACab app.
Models are part of the Sencha data package. This chapter describes how to validate models, how to save a record to the server, and how to implement model associations (relationships between models). You will build the models for the FindACab app.
Server proxies are part of the Sencha data package. This chapter describes how to retrieve external data for your app with AJAX and JSONP proxies. Beyond proxies, this chapter will also discuss retrieving and posting data in general: AJAX, JSONP requests, and AJAX with CORS. You will implement a server proxy for the FindACab app to retrieve real-time data from the Yelp web services.
Stores are part of the Sencha data package. This chapter describes how to load data into your data store; how to remotely sort, group, and filter stores; and how to sync (save) multiple records to a server. You will implement sorters, groupers, and filters for the FindACab app.
Client proxies are part of the Sencha data package. This chapter describes how to save data locally on your device, using Local Storage, Session Storage, and Web SQL (local databases). This chapter will also cover how to work with the cache manifest file, to cache assets such as images. You will come up with a strategy for how to sync online data offline, and you will implement it into the FindACab app.
This chapter describes how to implement messageboxes, tool and title bars, panels, buttons, lists, overlays, and charts. This chapter will also cover how to implement a Google Map. Finally, the FindACab app will get a face.
This chapter describes how to implement a form (formpanels, fieldsets, fields, and buttons) and how to handle, validate, and submit forms. You will implement a formpanel for the FindACab app, and validate and submit user input.
This chapter describes the out-of-the-box themes that ship with Sencha Touch. Youâll learn how to create your own custom Sass themes. This chapter will also cover how to incorporate custom fonts and icons into your theme. You will see how a custom Sencha Touch theme is built for the FindACab app.
This chapter describes how to create deployment builds for test, production, or native mobile environments. This chapter will also describe how to create builds with PhoneGap. The FindACab app can be built as a test, production, and native package.
This appendix contains additional help with setting up iOS certificates and provisioning.
Appendix B contains the full stylesheet used for the FindACab app.
Conventions Used in This Book
The following typographical conventions are used in this book:
- Italic
- Indicates new terms, URLs, email addresses, filenames, and file extensions.
-
Constant width - Used for program listings, as well as within paragraphs to refer to program elements such as variable or function names, databases, data types, environment variables, statements, and keywords.
-
Constant width bold - Shows commands or other text that should be typed literally by the user.
-
Constant width italic - Shows text that should be replaced with user-supplied values or by values determined by context.
Tip
This element signifies a tip or suggestion.
Caution
This element indicates a warning or caution.
Note
This element indicates a general note.
Safari® Books Online
Note
Safari Books Online is an on-demand digital library that delivers expert content in both book and video form from the worldâs leading authors in technology and business.
Technology professionals, software developers, web designers, and business and creative professionals use Safari Books Online as their primary resource for research, problem solving, learning, and certification training.
Safari Books Online offers a range of product mixes and pricing programs for organizations, government agencies, and individuals. Subscribers have access to thousands of books, training videos, and prepublication manuscripts in one fully searchable database from publishers like OâReilly Media, Prentice Hall Professional, Addison-Wesley Professional, Microsoft Press, Sams, Que, Peachpit Press, Focal Press, Cisco Press, John Wiley & Sons, Syngress, Morgan Kaufmann, IBM Redbooks, Packt, Adobe Press, FT Press, Apress, Manning, New Riders, McGraw-Hill, Jones & Bartlett, Course Technology, and dozens more. For more information about Safari Books Online, please visit us online.
How to Contact Us
Please address comments and questions concerning this book to the publisher:
| OâReilly Media, Inc. |
| 1005 Gravenstein Highway North |
| Sebastopol, CA 95472 |
| 800-998-9938 (in the United States or Canada) |
| 707-829-0515 (international or local) |
| 707-829-0104 (fax) |
We have a web page for this book, where we list errata, examples, and any additional information. You can access this page at http://bit.ly/hands-on-sencha-2.
To comment or ask technical questions about this book, send email to bookquestions@oreilly.com.
For more information about our books, courses, conferences, and news, see our website at http://www.oreilly.com.
Find us on Facebook: http://facebook.com/oreilly
Follow us on Twitter: http://twitter.com/oreillymedia
Watch us on YouTube: http://www.youtube.com/oreillymedia
Acknowledgments
This book wouldnât exist without the help of some amazing people. Therefore I would like to thank:
- Simon St. Laurent and Meghan Blanchette at OâReilly for their help with the production of this book. Thanks also to my editor Brian Anderson; English is not my native language, so I am sure he had a lot of work with this book!
- My coworkers at Sencha: Jeff Hartley, David Marsland, Kevin Jackson, Max Rahder, and the rest of the training team. Although everyone on the training team is located in the United States, I also have some great coworkers in the Amsterdam office who are always there for me to discuss or share great Sencha ideas and concepts: Miro Bojic, Rob Dougan, Simon Brunel, and Tommy Maintz.
- I am very thankful to the experienced reviewers who spent their time and shared their knowledge for this book. Special thanks to Paul Carstens at EA Games and my coworkers and friends Kevin Jackson and Max Rahder of Sencha.
- Special thanks also to Anke v.d. Berg and Audra Marshall. Not only are you great friends, but your help in the background for this book is also appreciated.
- Last but not least, I would like to thank my partner Michele, my dad, and all my friends for their love and support. There were many times that I had to bail on fun events because I had to work on finalizing this book. Now there will be plenty of time to catch up!
Get Hands-On Sencha Touch 2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.