Chapter 1. Introduction to Sencha Touch
With the Sencha Touch framework, developers can create native-like mobile app experiences by building an HTML5 web application. Sencha Touch uses MVC design patterns to establish best practices for clean code creation. Your app can look like a native mobile iOS, Android, Windows, or BlackBerry application, but itâs also possible to create your own look and feel. No native languages like Java, Objective-C, or C++ are required, just client-side technologies such as JavaScript, CSS3, and a bit of HTML5.
Like Ext JS, the Sencha Touch framework contains lots of GUI/widgets, but its focus is on touch devices. Think of toolbars, sheets, form elements, lists, CSS transitions, and touch events (like tap, swipe, pinch).
You can access Sencha Touch applications with any modern browser, but it is also possible to package them (with Senchaâs own packaging tools or PhoneGap) to distribute them to an app store.
Licenses
Sencha Touch is available for free, and you may create an unlimited number of mobile applications with it. When you want to download Sencha Touch for commercial use (for distribution to Appleâs App Store or Google Play), youâll need to register your email address first. For open source projects, Sencha Touch is also available for free under the GPLv3. If you want to read more about Sencha Touch licenses, visit the online Sencha License documentation.
Bundles
It is also possible to purchase Sencha Touch in one of the Sencha bundles. Each bundle comes with Sencha Touch, as well as some handy tools and support. See Table 1-1 for an overview of whatâs included.
| Sencha Complete | Sencha Touch bundle |
Sencha Touch[a] | Sencha Touch |
Touch Charts | Touch Charts |
Sencha Architect | Sencha Architect |
Eclipse Plugin | Eclipse Plugin |
Sencha Mobile Packaging | Sencha Mobile Packaging |
Sencha Support Package | Sencha Support Package |
Ext JS | - |
Enterprise Data Connectors | - |
[a] The Sencha Touch commercial version, which is included in the bundles, contains the Touch Gridâa grid component (like Ext JS grid), optimized for Touchâas an extra. | |
For more information, see the Sencha Products page and the page for Sencha Touch bundles.
This book will use the (free) open source version of Sencha Touch.
Touch Charts
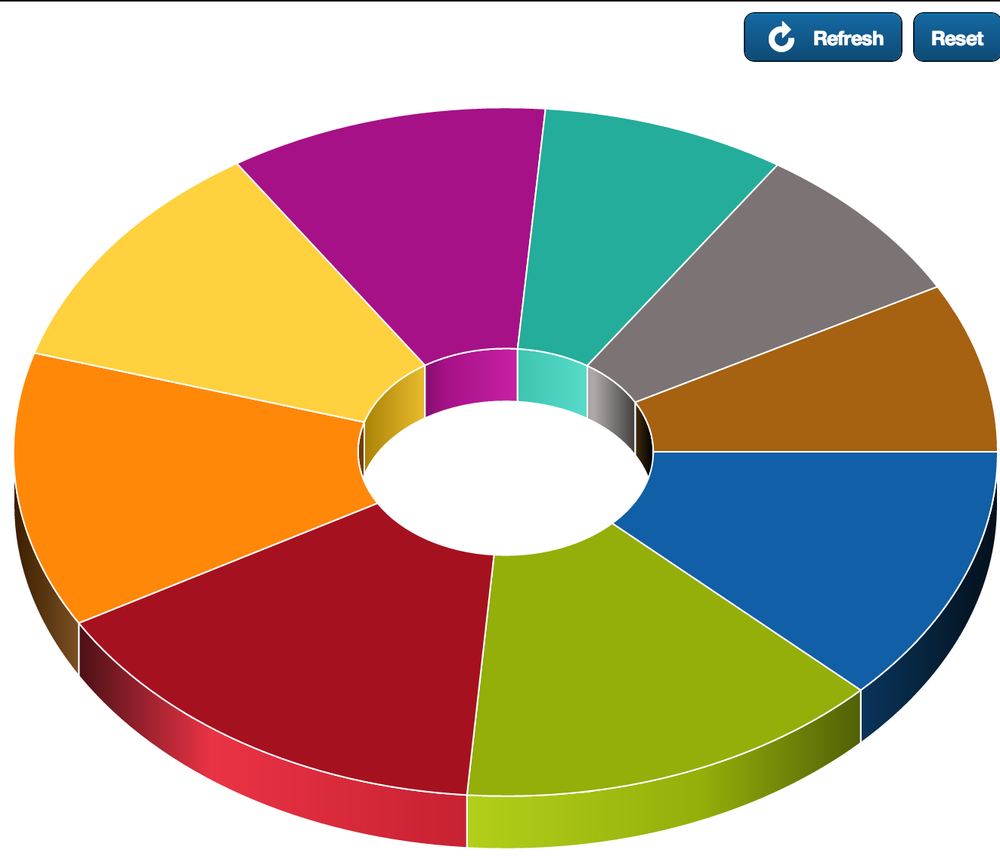
With Sencha Touch Charts (see Figure 1-1), you can visualize complex charts and datasets such as Cartesian charts (i.e., charts with two axes, such as bar, column, and line charts) or polar charts (e.g., pie, radar, and gauge charts). All charts will be rendered in the HTML5 canvas and utilize hardware acceleration for optimized performance. Charts can contain animations, events, legends, and/or tool tips.
Touch Charts are included within the Sencha Touch Bundle and Sencha Complete Bundle. There is also a GPL open source version of Touch Charts; this one wonât require a license, though it will display a small logo/watermark at the bottom of each chart.
This book will use the (free) Sencha Touch open source version of Touch Charts.
Sencha Cmd
Sencha Cmd (Sencha Command) is a command-line tool that makes it quick and easy to do several application-development tasks. It is used in all facets of your project from scaffolding to minifying and deploying your application to production. Sencha Cmd can be used for both Ext JS and Sencha Touch frameworks. For a more detailed overview, see Table 1-2.
| Name | Description |
Code generation tools | Code generation tools to generate entire applications and extend those applications with MVC components for Sencha Touch and Ext JS. |
JS compiler | A framework-aware JavaScript compiler that knows the semantics of Sencha frameworks and produces minimal-footprint builds from your source. |
Web server | Provides a (Jetty 1.8.7) web server that serves files from localhost. |
Packaging | Native packaging to convert a Sencha Touch app into a mobile app that has access to device APIs and can be distributed in app stores. Sencha Touch native packaging also supports Apache Cordova APIs and packaging. |
Management system | Distributed package management system for easy integration of packages (e.g., Ext JS Themes) created by others (e.g., the Sencha Market) or from the Sencha Package Repository. |
Build scripts | Generated build script for applications and packages with âbeforeâ and âafterâ extension hooks so you can customize the build process to fit your own needs. |
Tuning tools | Powerful code selection tools for tuning what is included in your applicationâs final build, determining common code across pages, and partitioning shared code into packages. |
Workspace management | Assists in sharing frameworks, packages, and custom code between applications. |
Image capture | Converts CSS3 features (e.g., |
Flexible configuration system | Enables defaults to be specified for command options at the application or workspace level or across all workspaces on a machine. |
Logging | Robust logging to help you understand the inner workings of commands and facilitate troubleshooting. |
Third-party software | Sencha Cmd includes a compatible version of Compass, Sass, and Apache Ant. |
Code generation hooks | Can be specific to one page or shared by all pages in the workspace (e.g., to check coding conventions or guidelines as new models are generated). |
Sencha Network
I have introduced you to some of the Sencha (Touch-related) products and tools to you. Did you know there are many more Sencha gadgets? Together, they are bundled as the Sencha Network. To benefit from the Sencha Network, you will need to have a Sencha account. You can register for free on one of the network sites.
With a Sencha Network account, you will have access to the following sites:
- Sencha Network
- Sencha website
- Sencha forum
- Sencha Try
- Sencha Market
- Sencha Devs
- Sencha.io Src
Weâll go over the last four in the following sections.
Sencha Try
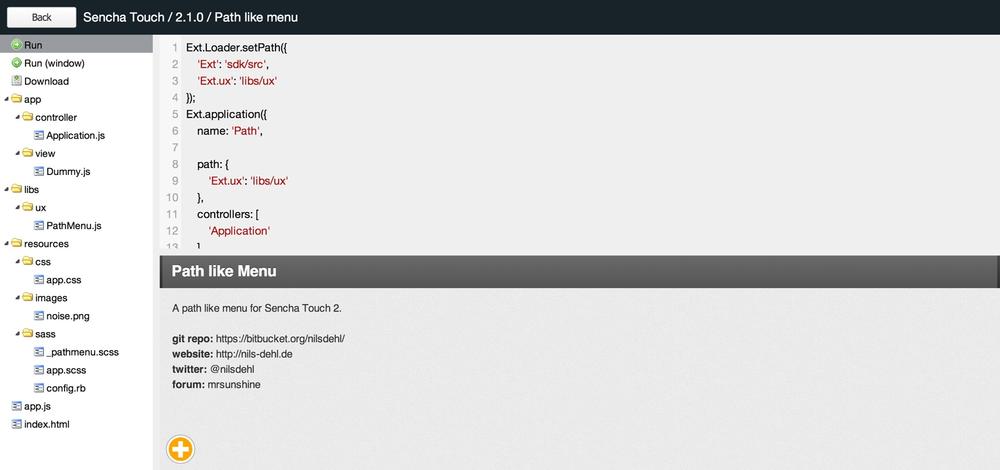
On Sencha Try (Figure 1-2), there are thousands of Sencha examples available for you to learn from, find inspiration in, and experiment with. You can try them out online without setting up your environment. You can download somebody elseâs code or contribute your own.
Sencha Market
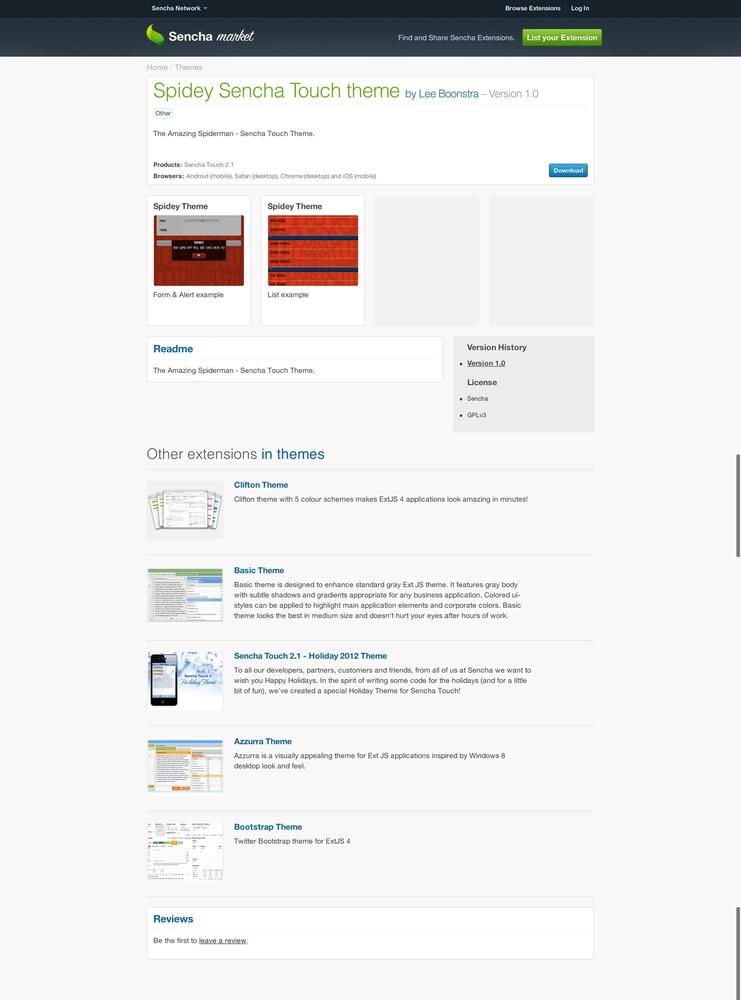
In the Sencha Market (Figure 1-3), you can find and share Sencha Extensions. There are lots of components, tools, and themes for Ext JS or Sencha Touch that you can download. You can also list or sell your own extension.
Sencha Devs
Sencha Devs has a definitive list of Sencha developers from all over the world to help you promote your skills or find development partners. With a Sencha account, you can easily set up your profile and share your skills.
Sencha.io Src
Originally, Sencha.io was a set of cloud services that could interact with each other. It had an image service (to dynamically resize images), cloud hosting, and login features, and it was possible to push JSON messages to subscribed phones. Unfortunately, Sencha chose to stop supporting Sencha.io and focus on a new product: Sencha Space, a secure wrapper with an API you can use for all your HTML5 apps. Right now, what is left of Sencha.io is the image service, Sencha.io Src.
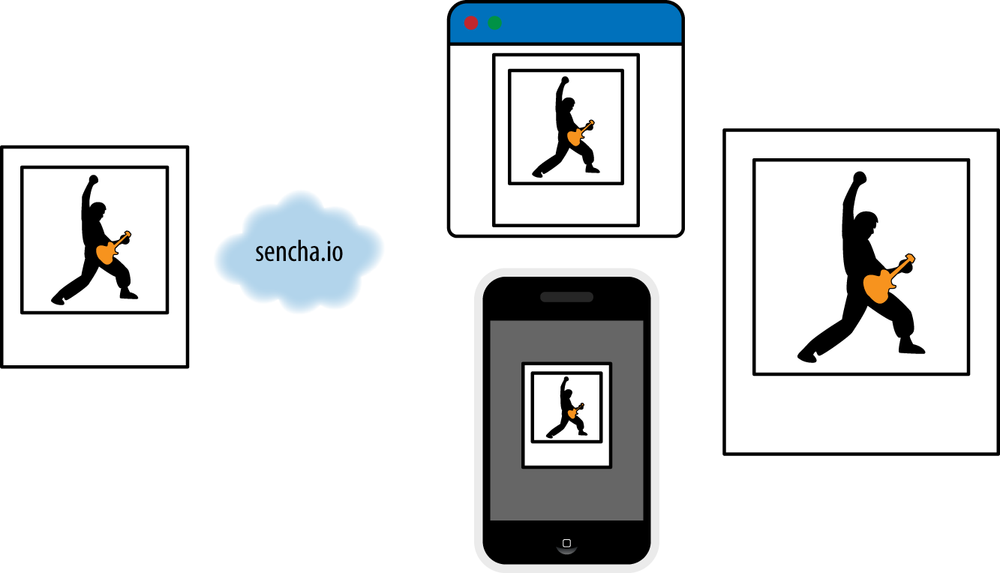
You probably donât want your app to download an image thatâs too large for your screen. Sencha.io Src can control that for you, as you can see in Figure 1-4.
Where to Find Help
Do you want to learn Sencha Touch and need help? There are several ways to get started with learning Sencha Touch, and of course step one is this book. But you could also choose to get Sencha Touch training at your own location or visit an open (virtual) training. You can also learn a lot from the community at one of the online Sencha forums or in the online training center. Beyond all this, Sencha also provides support packages to help you out with your project.
Learning Center
There are great online guides, tutorials, and screencasts categorized by difficulty, that will help you to learn Sencha Touch. Whether it is a basic âhow to startâ walkthrough or a whole showcase of âhow to distribute your app,â you can find it all in the Sencha learning center.
Sencha Forums
Sencha has a huge, active, and growing developer community. The Sencha forum is the perfect place to get in touch with the Sencha team or other developers. Every Sencha technology is categorized with its own board. When you are facing problems, have questions, or want to share plug-ins, usually youâll get a response within a few hours. Learning Sencha Touch is much more fun when you do it with others, and youâll help the technology to grow.
Sencha Trainings
Sencha offers training programs for all Sencha products. The Sencha Touch hands-on course includes advanced sections on MVC, theming, Sencha Touch Charting, optimizing for production, and deploying Sencha Touch applications to an app store with Sencha Cmd. This course also includes designing and prototyping MVC Sencha Touch apps with Sencha Architect 2.
Training is available both at your location and through open enrollment sessions. For an overview of standard courses, browse the Sencha training site.
Buy Support
Sometimes you will just need the help of a Sencha expert. Sencha Touch support is already available for $299 per developer pack. With a standard support subscription, you will have access to public releases, and you will get free upgrades to the next major releases. You will also get a premium forum support account. When you are subscribed to premium support, you will get telephone support and emergency bug fixes in addition to the standard offerings. For more information, check out the Sencha support center.
The Sencha Support Package is also included in the Sencha Complete and Sencha Touch bundle.
API Documentation
The API documentation for Sencha Touch is available online and is also included in the framework package after you download the Sencha Touch package. When youâre not connected to the Internet, you can find the docs in the downloaded package by opening the index.html file in the docs folder. Now whatâs the difference between the online and package versions? Well (and I think this is really great), the online documentation has commenting features, so you can comment on API methodsâfor example, to ask questions or share examples and tips.
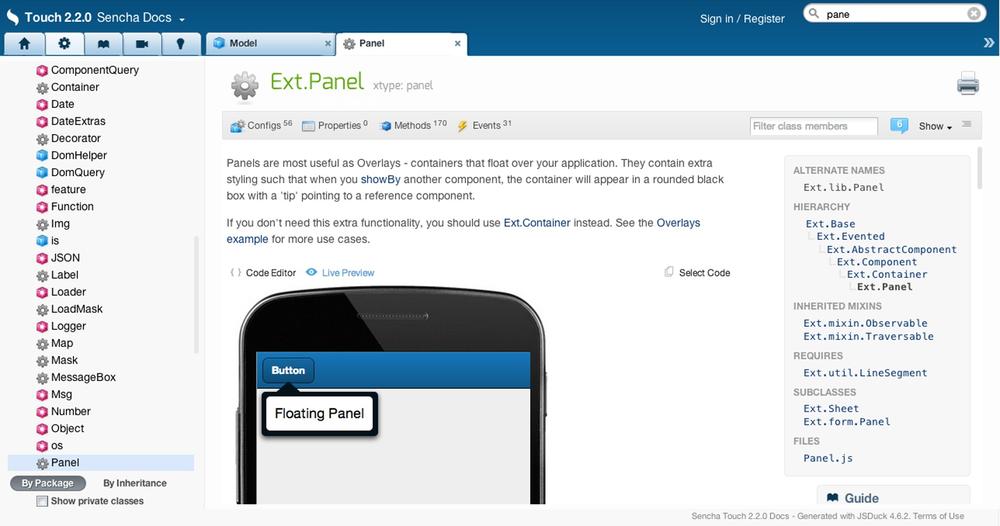
Usually when I am developing Sencha Touch (or Ext JS) code, I keep the API documentation open. Itâs really powerful. All of the available Sencha Touch classes are listed by package name or inheritance. You donât know the package name? You can search methods and classes with the search box. Every Sencha class has example code, which you also can edit and preview (see Figure 1-5). This is really handy when you just want to try something out before using it in your project. Within a class, you can quickly navigate to class configs, properties, methods, events, or CSS mixins. Canât see the forest for the trees? You could also filter out properties, methods, or events by inheritance.
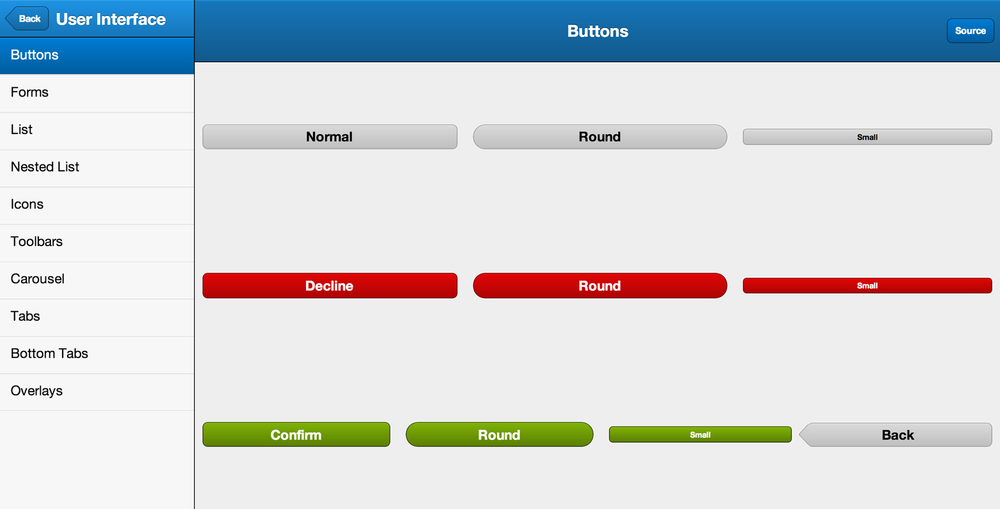
But thereâs more! There are tabs with guides (these are tutorials that teach you important aspects of Sencha Touch), videos (of SenchaCon, the annual Sencha conference, with nice presentations), and Sencha Touch app examples. Of all the examples, I like the Kitchen Sink (Figure 1-6) the most.
Kitchen Sink
When framework developers talk about the âkitchen sink,â they usually donât mean the sink on the kitchen counter but rather an overview of features and examples of their framework. The Sencha Touch Kitchen Sink is an easy-to-browse collection with components and code snippets. See Table 1-3 for a complete overview of whatâs included.
| Category | Definition |
User Interface | All view components like buttons, forms, nested lists, icons, toolbars, carousels, bottom tabs, and overlays. |
Animations | Transitions like slide, fade, cover, reveal, pop, and flip animations. |
Touch Events | Touch events and gestures like touchstart, touchmove, touchend, dragstart, drag, dragend, tap, singletap, doubletap, longpress, swipe, pinch, and rotate. |
Data | Loading of data such as JSONP, YQL, and AJAX. |
Media | Media components like video and audio. |
Graphics | Vector examples like the drawing API to draw vector images and Cartesian and polar charts. |
Required Software
You will need the following software to set up your development environment to work with Sencha Touch:
- The Sencha Touch framework
- Sencha Cmdâand for its installation, Ruby and a Java SE Development Kit (JDK7) or Java Runtime Environment (JRE)
- A web server
- An integrated development environment (IDE) or text editor
- A modern browser
Chapter 6 will help you set up your Sencha Touch development environment.
Supported Browsers
Sencha Touch works in modern browsers; this is because it requires CSS3, but also because the performance of modern browsers is far superior to older browsers. This applies to both CSS and JavaScript performance. Modern browsers are also maintained and constantly updated.
Hereâs a selection of modern browsers that support Sencha Touch (some browsers have experimental support, which means that Sencha is working on it, but itâs not 100% yet):
Summary
As you can see, Sencha wants to make the life of a (Sencha) developer easier by providing frameworks, tools and services. This chapter explained all the tools and services of Sencha, and Iâve listed all the modern browsers which are currently supported by Sencha Touch.
Get Hands-On Sencha Touch 2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.