Advanced CSS Tutorial
In this tutorial, you’ll create a descendent selector, and use Dreamweaver CS6’s new CSS Transitions tool.
Tip
You need to download files from www.sawmac.com/dwcs6 to complete this tutorial. See the Note on Note for details.
Once you download the tutorial files and open Dreamweaver, set up a new site as described on Setting Up a Site. In a nutshell, choose Site→New Site. In the Site Setup window that appears, type Adv CSS Tutorial into the Site Name field. Click the folder icon next to the Local Site Folder field, navigate to and select the Chapter08 folder inside the MM_DWCS6 folder, and then click Choose (Select). Finally, click OK.
Creating a Descendent Selector
Once again, you’ll be working on a page for the good people who run Cafe Soylent Green.
Choose File→Open.
You’ll work on a page similar to the ones you built in Chapter 5.
Navigate to the Chapter08 folder and double-click the file index.html.
You can also double-click the index.html file in the Files panel to open it. You’ll notice a simple navigation bar in the upper-right corner of the page. These links would look a lot better as buttons, so you’ll add a style to make that happen.
Make sure you have the CSS Styles panel open (Window→CSS Styles), and then click the New Rule button in the bottom-right of the panel.
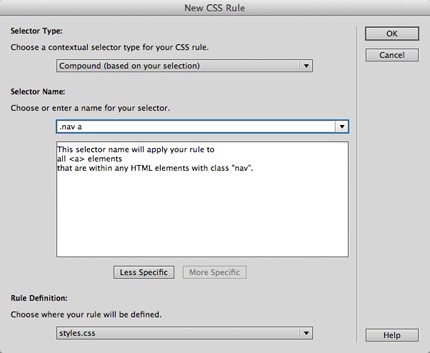
The New CSS Rule window opens (see Figure 8-23).

Figure 8-23. You can create any type of CSS selector, ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

