Whenever you build a new website or want to edit a site you created outside of Dreamweaver, you have to introduce the program to the site—a process Dreamweaver calls setting up a site. This is the most important first step when you start using Dreamweaver, whether you plan to whip up a 5-page site, build a 1,000-page online store, or edit the site your sister built for you. At its most basic, defining a site lets Dreamweaver know where you store your web pages on your computer. It also helps Dreamweaver correctly insert images and add links from one page to another in your site. In addition, if you want to take advantage of Dreamweaver’s many timesaving site-management tools, such as the link checker (see Find and Fix Broken Links), Library items (Chapter 18), templates (Chapter 19), and FTP feature for moving your files to a web server (Chapter 17), you have to set up a site.
There are a lot of ways to configure a site, depending on your needs. For example, if you’re ready to move pages to the Web, you need to tell Dreamweaver how to connect to your web server. But to get started with a new site, you only need to provide a couple of pieces of information:
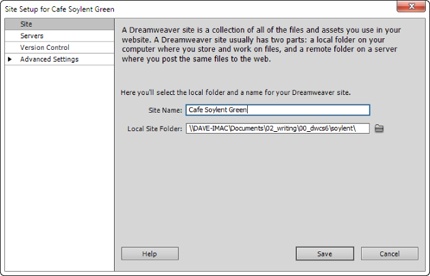
Choose Site→New Site to open the Site Setup window (see Figure 1-12).
You’ll supply the basics of your site here.
In the “Site name” field, type a name for your site.
The name you type here is solely for your own reference, to help you identify the site when it appears in the Files panel; the name won’t show up on the Web.
Click the folder icon to the right of the “Local site folder” field.
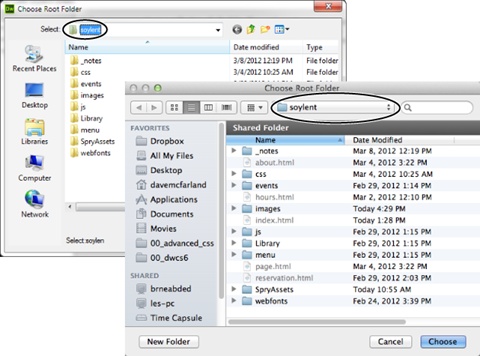
The Choose Root Folder window opens, where you select a folder on your hard drive to serve as your local site, or more specifically, your local site’s main, or root, folder. You’ll store all your site’s files—HTML documents and graphics, CSS files, and all the other files that make up your site—in this local root folder or in the root’s subfolders (such as an Images subfolder).
Browse to and select a folder for your site’s files.
Figure 1-12. The Site Setup window lets you tell Dreamweaver about your site—where you store your files, how to connect to your web server so you can upload pages to the Internet, and so on. But to get started, you only need to fill in these two fields. You’ll find the other Site Setup categories, listed on the left above, discussed later: The Servers category lets you point Dreamweaver to your online web server so you can upload files to your live site (Chapter 17) and to a “testing server” so you can put complex, database-driven websites through their paces before going live (Chapter 21); the Version Control category is for those using the (very complex) Subversion system (most people—the author of this book included—never use this option, but if you’re curious, see the box on page 810 for more information). You’ll find the Advanced settings discussed in step 5 below and elsewhere in this book.
Figure 1-13 demonstrates the process. If you’re editing an existing site, select the folder that contains the site’s files. If you’re creating a new site, create a folder for that site using the New Folder button in this window.
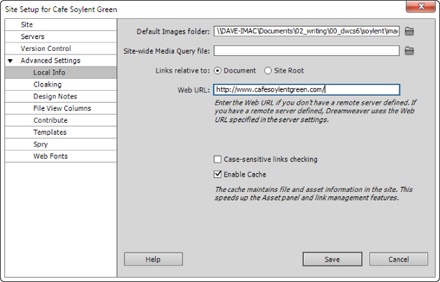
For a few additional options, select Advanced Settings from the left-hand list of setup categories (see Figure 1-14).
This step is optional and you can happily skip it to begin building web pages. You’ll find most of the categories listed here discussed elsewhere in the book, but you may want to visit the options in the Local Info category:
The “Default Images folder” field lets you select (or create) a folder inside your local site folder to hold the images you’ll use on your web pages. Choosing a default images folder is useful only if you tend to add images to your pages-in-progress from outside your local site folder—if, for example, you add images that are sitting on your desktop or in another folder on your hard drive. In that case, Dreamweaver automatically copies those files to the Images folder on your local site; that way, when you upload your local site to your online web server, all your images go along for the ride. (Dreamweaver will still copy “outside” image files you use on your pages to your local site without setting this option, but each time you add an image, you have to tell Dreamweaver where to save the file. If you’ll primarily use images you already saved in your local site, skip this setting.)
Figure 1-14. You can happily use Dreamweaver without ever visiting the Advanced Settings options in the left-hand column of the Site Setup window. The Local Info options are discussed above, and the other options are discussed elsewhere in this book: Cloaking on page 804, Design Notes on page 817, File View Columns on page 830, Templates in Chapter 19, Spry on page 215, and Web Fonts on page 146.
The “Site-wide Media Query file” field is useful when you design a site for visitors who use tablets and mobile phones as well as desktop web browsers. Media queries are a CSS-based tool that let you trigger different page-formatting rules based on (among other things) the screen width of the device used to visit your site. In other words, you can design a site that displays differently on the small screen of a mobile device (for example, it may show just a single column of content) than it does on the much larger screen of a desktop browser (where you can fit, for example, a three-column design). You’ll learn about media queries in Chapter 11.
The “Links relative to” setting determines how Dreamweaver writes links to other pages in your site, links to images in your site, and links to external files, like Cascading Style Sheets, Flash movies, and so on. Unless you’re an experienced web designer, stick with the normal “Document” setting here—you can read about the difference between (and uses for) document- and site root-relative links on Understanding Links.
Type the web address for your site in the Web URL field: for example http://www.cafesoylentgreen.com/. If you don’t yet have a web address, you can leave this blank. In some cases, you may need to add some more information after the domain name. For example, if you’re a teacher and you have a site on your college’s web server, its address might look something like this: www.somecollege.edu/~bob. Or you might be responsible for maintaining just part of a larger site—sometimes called a “sub-site”—so you might need to append, for example, /marketing to the end of the URL. Regardless, just type the address you normally type into a web browser to visit your site. For example, www.mybigcompany.com/marketing.
Leave the “Case-sensitive links checking” checkbox turned off. This is useful only when you have web pages and files on a Unix server that allows files with the same name but different letter cases: for example, HOME.html, home.html, and HoMe.html. Since Windows PCs and Macs don’t let you do this, you’ll probably never have a site with file names like these.
Keep the Enable Cache checkbox turned on. Dreamweaver creates a site cache for each site you set up. That’s a small database that tracks pages, links, images, and other site components. The cache helps Dreamweaver’s site-management tools avoid breaking links, lets Dreamweaver warn you when you’re about to delete important files, and lets you reorganize your site quickly. The only reason to turn off this checkbox is if you have a really large website (tens of thousands of pages and images) and you notice that Dreamweaver is really slow whenever you begin to work on the site, move a file, change a file’s name, delete a file, or perform one of Dreamweaver’s other site-management tasks. In that case, you may see a box saying “updating the site cache” or “checking links” that stays open and prevents you from using Dreamweaver for a minute or more—basically your site is so big that Dreamweaver has to spend a lot of time keeping track of your files and links.
Click the Save button to finish the site setup.
Your site’s files (if there are any yet) appear in the Files panel. Now you’re ready to create and edit web pages and take advantage of Dreamweaver’s powerful site-building tools.
Note
Dreamweaver lets you set up multiple websites, a handy feature if you’re a web designer with several clients, or if your company builds and manages more than one site. To define an additional site, choose Site→New Site and then repeat the steps starting on Setting Up a Site. You can then switch from one site to another using the Sites menu at the top-left of the Files panel.
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.