Adding the SearchBox Control to a Page
Adding a SearchBox control to a page is straightforward. You can declare a new SearchBox with the following markup:
<div id="search" data-win-control="WinJS.UI.SearchBox" data-win-options="{focusOnKeyboardInput:true}"></div>
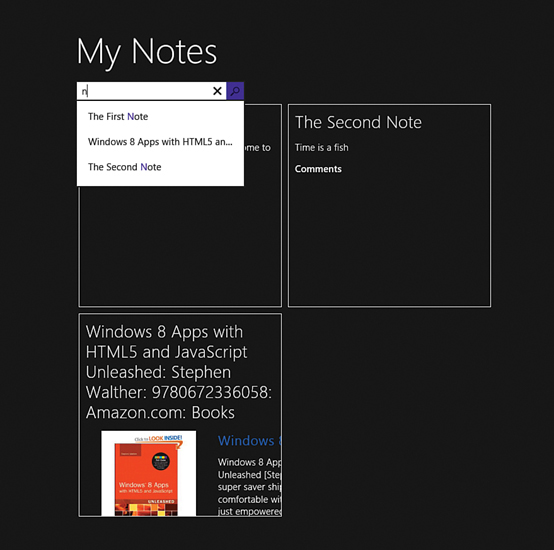
I added a SearchBox control to the home.html page in the My Notes app (see Figure 13.17).

FIGURE 13.17 Using the SearchBox control to search notes
Notice that the SearchBox control includes a focusOnKeyboardInput property. When you assign the value true to this property then the SearchBox gets focus whenever you start typing anywhere on a page that ...
Get Windows® 8.1 Apps with HTML5 and JavaScript Unleashed now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

