2.9. Creating a Flowchart for Complex Site Functionality
Problem
You need to map out how visitors to your web site will interact with a complex form or tool.
Solution
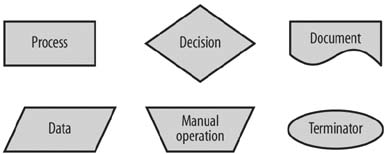
Use the standard flowchart symbols (see Figure 2-7) to create a diagram for the web site process.

Figure 2-7. Common flowchart symbols for diagramming a process
Discussion
Time to get out your No. 2 pencils. Although software such as Visio and OmniGraffle can make your flowchart look more presentable, the place to start is with a clean sheet of paper and your favorite erasable writing implement.
Wherever you have visitors signing up, logging in, checking out, or undertaking some other interactive endeavor on your site, your planning and implementation of the process can benefit from a flowchart. Flowcharts are all about improving communication: between you and the programmer who will implement the process and between your site and its users. A flowchart helps you visualize interaction points between visitors and the site and identify places in the process where error messages and other feedback are necessary. Include the flowchart in your functional specification document (see Recipe 2.1) to augment your textual descriptions of complex processes.
A visual example will help in this Recipe, too. Figure 2-8 shows a flowchart for the subscriber login process on a site I worked on a couple of years ago. The site already had a straightforward ...
Get Web Site Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

