Name
border-style
Values:
none|dotted|dashed|solid|double|groove|ridge|inset|outset
Example:
P.example{ border-style: solid dashed }
Applies to:
All elements
Inherited:
Yes
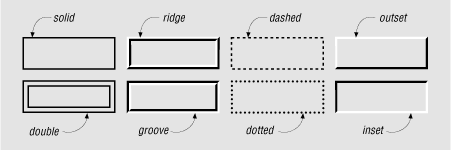
This property sets the style of border for an element box. The
different styles are illustrated in Figure 23.3. A
single value will result in a box with the same style border on all
four sides. More than one value will be interpreted as described for
the margin property (top, right, bottom, left).
The following example would create a box with a solid line on the top
and bottom and with dashed rules on the left and right sides.

Figure 23-3. Potential border styles
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

