Unconventional Use of Form Elements
In the spirit of using HTML tags in a way they were never intended (a la tables for page layout), feel free to experiment with using form elements creatively. Remember that forms do not require CGI scripts to in order to display on a web page—scripts are required only to retrieve and process information. This means you can create nonfunctioning form elements to take advantage of the ways they display information.
The most flexible of these are selection menus. A
pop-up menu can contain sidebar information
embedded in the flow of text. Before there were inline frames
(<iframe>) there were scrolling selection
menus, which can be used to present a little scrolling thought or
story (just put a few words of text in each
<option>). Both of these display
alternatives force the user to interact with your content in a more
active way than just reading text on the page.
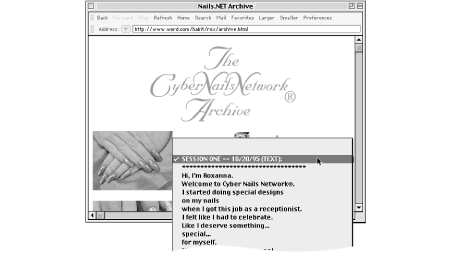
One of the first sites to push forms to their limits was Word (http://www.word.com/), a publication featuring original writing and other expressive works. In Figure 12.16, an entire story is contained in a pop-up menu on the Word site.

Figure 12-16. Strange forms: this pop-up menu contains a whole story
If you do choose to use form elements in unconventional ways, be sure that it suits the tone and nature of your content. Cute gimmicks may not be appropriate for business-oriented sites or sites ...
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

