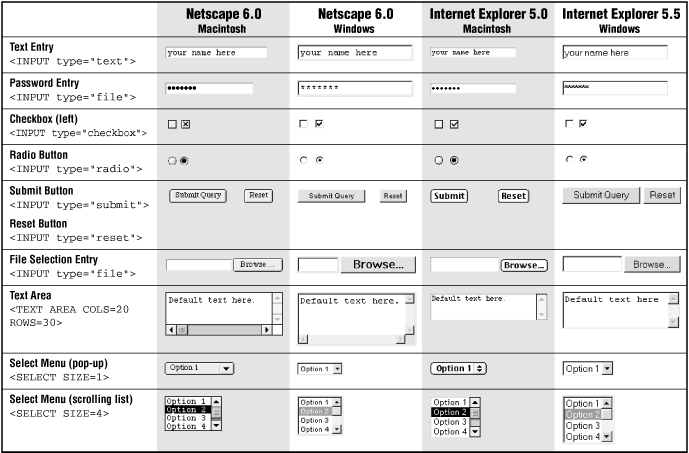
Affecting the Appearance of Forms
A <form> element
tends to be rendered by the browser, giving the designer little
control over the appearance of the controls themselves. Not
surprisingly, the same element may be rendered slightly differently
on different browsers and platforms, as shown in Figure Table 15-2.
If you really need to know the exact pixel dimensions of a form element on a specific browser or platform (perhaps for mock-up purposes), you can thank the fine folks at Webmonkey.com. They have taken the time to measure every last form element (among other browser display features) down to the pixel, and they posted their findings at http://hotwired.lycos.com/webmonkey/99/41/index3a_page5.html. Knowing the largest possible dimensions for a form element may be useful in planning a page layout.
Navigator resizes form elements
containing text (text fields, text areas, and scrolling lists) when
the constant width font is resized in the browser preferences. So if
a user’s fonts are set to 18 points, a
<textarea> could suddenly become huge and
exceed the space you’ve allotted. Like many things on the Web,
the way your forms will look is somewhat unpredictable.

Figure 15-14. The appearance of form elements on major browsers
Styling Form Controls with CSS
As for any HTML element, you can use Cascading Style Sheets to alter the font, colors, and size of form controls. Unfortunately, ...
Get Web Design in a Nutshell, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

