SkewTransform
SkewTransform slants an element according to the values of four double properties:
→ AngleX—Amount of horizontal skew (default value = 0)
→ AngleY—Amount of vertical skew (default value = 0)
→ CenterX—Origin for horizontal skew (default value = 0)
→ CenterY—Origin for vertical skew (default value = 0)
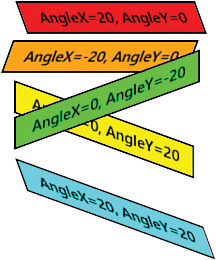
These properties behave much like the properties of the previous transforms. Figure 3.11 demonstrates SkewTransform applied as a RenderTransform on several Buttons, using the default center of the top-left corner.

FIGURE 3.11 SkewTransform applied to Buttons in a StackPanel
Get Universal Windows® Apps with XAML and C# Unleashed now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

