12.1 The Anatomy of a Path
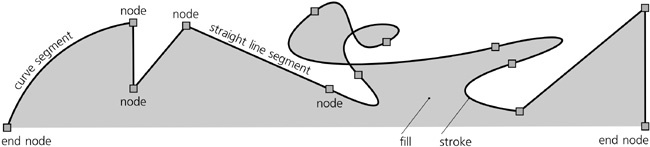
A path is a sequence of nodes (points) connected by straight or curved segments (Figure 12-1). Each node may have either one neighboring segment (if it’s an end node) or two (if it’s a middle node); SVG does not allow you to have branching paths with more than two segments joined at the same node.

Figure 12-1. Path = nodes + segments
The length of a path is not limited; it may have anywhere from two to many thousands of nodes (although paths that are too complex are slow to render and therefore should be avoided).
Note
It is legal to have a path with one or even zero nodes, but such a path is invisible.
With a path, you can ...
Get The Book of Inkscape now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

