The To Do List Client Side, Part 1: The HTML
Most of the power of our To Do list application is in the client-side code. The client-side code is quite long, so I'll describe it section by section. For a listing of the entire client side, see Appendix D.
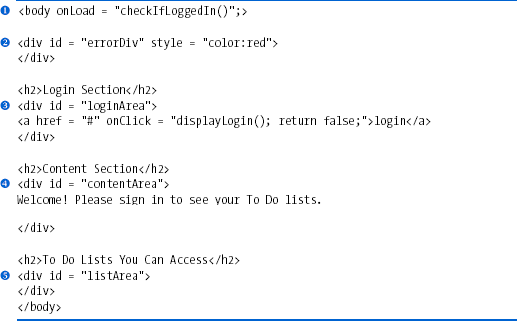
Let's first look at the body of the HTML file as shown in Figure 17-10.

Figure 17-10. The application's HTML
The body of the page is divided into four sections. The first section (❷) is reserved for error messages. Whenever anything goes wrong in the application (for example, if someone logs in with an incorrect password or if something goes wrong with the server when trying to read a file), a message ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

