Using Pull-Down Menus as Navigational Tools
Now you're ready to create a navigational pull-down menu like the one Doctors Without Borders uses, shown in Figure 7-2. Figure 7-26 shows you what such a tool typically looks like, and Figure 7-27 gives you the script.

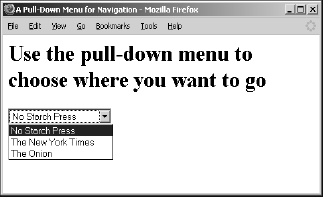
Figure 7-26. A simple navigation tool
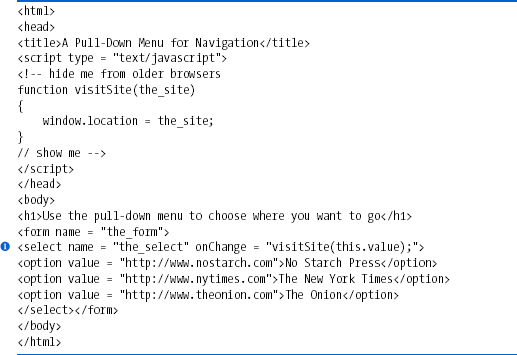
You should understand most of the script in Figure 7-27 by now. The onChange in ❶ is the only tricky part (remember that <select> tags take the onChange event). When the onChange happens, it calls the function visitSite(), which receives this.value.

Figure 7-27. Using ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

