Combining Columns and Rows
For a more complex approach to frame design, you can combine columns and rows to get the effect you're after. This is accomplished by nesting frameset elements (see Example 6-7).
Example 6-7. Combining columns and rows
<frameset rows="100, *"><frame src="top.html" /> <frameset cols="200, *"> <frame src="nav.html" /> <frame src="main.html" /> </frameset></frameset>
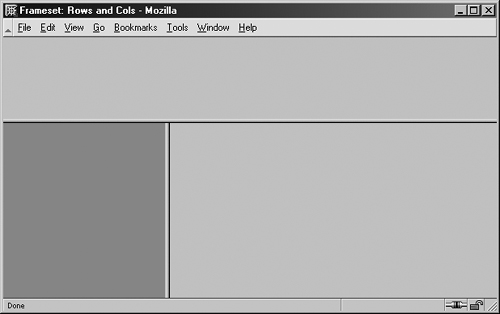
This results in a row along the top with two columns beneath it (see Figure 6-5).
Figure 6-5. Combining rows and columns.

You can now try out numerous combinations. Again, we're using only dummy pages here, but you could see where ...
Get Spring Into HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

