Chapter 4. LAYOUTS
IT IS UNSURPRISING that one of the most basic things designers want to do with CSS is lay out pages. What is sometimes a bit more of a surprise is that there isn't a totally straightforward way to do layout with CSS. (Not that there has ever been a straightforward way to do layout on the Web. People only thought of table layout as simple because we got used to it.) This chapter takes a look at some ideas for making layout work simpler as well as covers a number of common and useful layout techniques.
OUTLINES INSTEAD OF BORDERS
To lead off, I'd like to talk about the use of outlines, which at first glance look a lot like borders but turn out to differ in ways that are very significant to layout. Outlines can be used in published layouts, and are very handy diagnostic tools when creating and debugging layouts in progress.
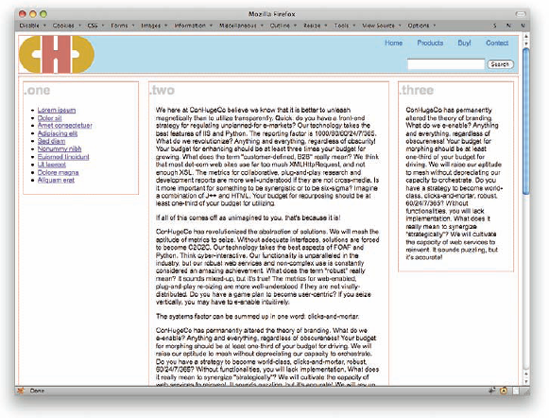
During layout creation, you can visualize the placement of your layout pieces using something like this (see also Figure 4-1):
div {outline: 1px dashed red;}
Figure 4.1. Outlining the divs.
You might think that the same thing can be accomplished with border, but that's actually not true. The reason is that borders participate in layout. Outlines do not.
Here's what I mean: Suppose you have three column divs that are meant to fit into a container div 960 pixels wide. (If you dislike pixels, the same thing can happen with ems, percentages, or any other width ...
Get Smashing CSS: Professional Techniques for Modern Layout now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

