DataList Editing
The DataList control also provides extensive support for in-place editing. In the next example, you’ll modify the data list you built earlier to display Bugs, but this time you’ll add in-place editing.
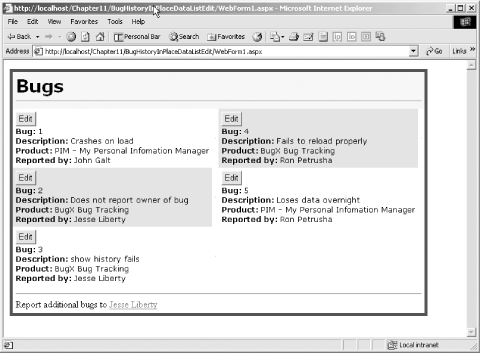
The same control over look and feel that the data list provides through templates can be extended to the look and feel of the editing process. In the next example, you’ll create a data list with two columns of data. Each record will include an Edit button to put your grid into edit mode for that record, as shown in Figure 13-4.

Figure 13-4. The DataList with Edit buttons
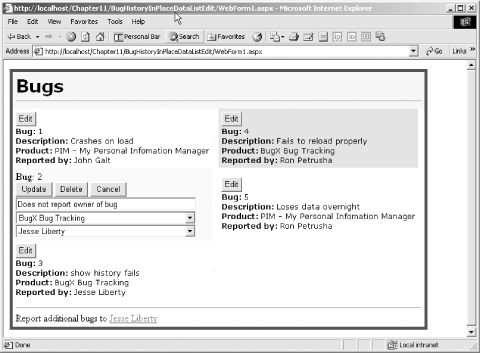
When the user presses the Edit button the
EditItemTemplate tag will dictate the exact look
and feel of the editing user interface, as shown in Figure 13-5.

Figure 13-5. The DataList in edit mode
To accomplish this, you’ll create an
.aspx file with a single data list.
You’ll add attributes to set the edit, cancel, and
update commands, and this time you’ll also add an
attribute for the delete command. The DataList tag
appears as follows:
<asp:DataList id ="DataList1" runat="server" CellPadding="5" HeaderStyle-BackColor="PapayaWhip" BorderWidth="5px" BorderColor="#000099" AlternatingItemStyle-BackColor="LightGrey" HeaderStyle-Font-Bold EditItemStyle-BackColor="Yellow" EditItemStyle-ForeColor="Black" RepeatColumns="2" ...
Get Programming ASP.NET, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

