Wizard Control
Users expect modern applications to provide wizards to walk them through multi-step processes. These UIs are distinguished by the use of magic. Sorry, just kidding.
Wizards provide the infrastructure to present the user with successive steps in a process, providing access to all the data collected in all the steps, with easy forward and backward navigation.
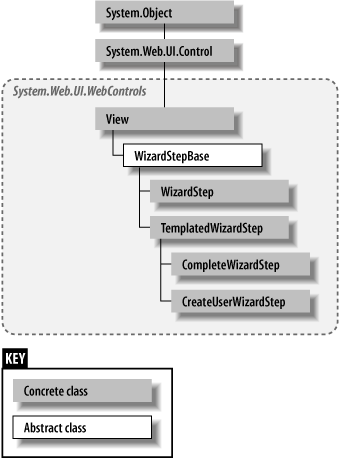
Similar to the MultiView control, the Wizard control contains a collection of WizardStep objects. These WizardSteps derive from the View class as can be seen in Figure 5-3, and the relationship between WizardSteps and the Wizard control is analogous to the relation between the View and MultiView.

Figure 5-3. View class hierarchy
As with the MultiView control, all the controls on all the WizardSteps are part of the page’s control hierarchy and are accessible via code at runtime regardless of which specific WizardStep is currently visible. Every time a user clicks on a navigation button or link, the page posts back to the server. Cross-page posting, described in Chapter 6, is not supported.
The Wizard control takes care of all the plumbing required to implement navigation, both linear (going from one step to the next or back) and non-linear (going from any step to any other step). It automatically creates the appropriate buttons, such as Next, Previous, and Finish (on the very last step). The first step does not have a ...
Get Programming ASP.NET, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

