The third type of control is the ASP
control
, also known as the ASP
server control or the web server
control
. In this book,
we will refer to it as an ASP control, since the syntax used to
implement it is of the form:
<asp:controlType
id="ControlID"
runat="server" />where the control tag always begins with asp:. ASP
controls offer a more consistent programming model than the analogous
HTML server control. For example, in HTML, the input tag
(<input>) is used for buttons, single-line
text fields, checkboxes, hidden fields, and passwords. For multiline
text fields, you must use the <textarea>
tag. With ASP controls, each different type of functionality
corresponds to a specific control. For example, all text is entered
using the TextBox control; the number of lines is specified using a
property. In fact, for ASP controls in general, all the attributes
correspond to properties of the control.
The ASP controls also include additional, rich controls, such as the Calendar and AdRotator.
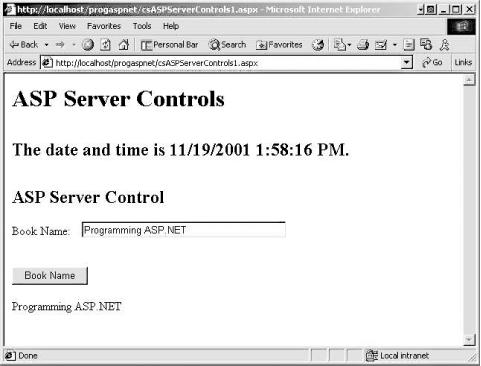
Example 4-5 and Example 4-6 demonstrate the use of ASP controls in a web page analogous to the HTML server controls of Example 4-1 and Example 4-2. They show the use of the TextBox and Button ASP controls, rather than of the HTML controls.
Example 4-5. Code listing for csASPServerControls1.aspx
<%@ Page Language="C#" %>
<html>
<script runat="server">
void btnBookName_Click(Object Source, EventArgs E)
{
lblBookName.Text = txtBookName.Text;
}
</script>
<body>
<form runat="server">
<h1>ASP Controls</h1>
<br/>
<h2>The date and time is <% =DateTime.Now.ToString( ) %>.</h2>
<br/>
<h2>ASP Control</h2>
Book Name:
<asp:TextBox
id="txtBookName"
size="40"
text="Enter book name."
runat="server" />
<br/>
<br/>
<br/>
<asp:Button
id="btnBookName"
text="Book Name"
onClick="btnBookName_Click"
runat="server" />
<br/>
<br/>
<asp:Label id="lblBookName" text="" runat="server"/>
</form>
</body>
</html>Example 4-6. Code listing for vbASPServerControls1.aspx
<%@ Page Language="VB" %>
<html>
<script runat="server">
sub btnBookName_Click(ByVal Sender as Object, _
ByVal e as EventArgs)
lblBookName.Text = txtBookName.Text
end sub
</script>
<body>
<form runat="server">
<h1>ASP Controls</h1>
<br/>
<h2>The date and time is <% =DateTime.Now.ToString( ) %>.</h2>
<br/>
<h2>ASP Control</h2>
Book Name:
<asp:TextBox
id="txtBookName"
size="40"
text="Enter book name."
runat="server" />
<br/>
<br/>
<br/>
<asp:Button
id="btnBookName"
text="Book Name"
onClick="btnBookName_Click"
runat="server" />
<br/>
<br/>
<asp:Label id="lblBookName" text="" runat="server"/>
</form>
</body>
</html>The
immediate difference between HTML
server controls and ASP controls is how the control is referenced in
code. In addition to the obvious fact that the controls have
different names, the ASP controls are preceded by the ASP namespace.
This is indicated by the asp: in front of each
control name. For example:
<asp:TextBox Another difference between the HTML server controls and the ASP
controls is the slightly different attribute name used for the
displayed text. In many HTML controls (including
<input> tags), value is
used to specify the text that will be displayed by the control. In
ASP controls, text is always the attribute name
used to specify the text that will be displayed.
In Example 4-5 and Example 4-6,
this difference is seen in all three ASP controls used in the page,
as well as in the btnBookName method, which makes reference to the
text attribute for two of the controls.
As you will see later in this chapter and in Chapter 5, ASP controls offer a set of attributes for each control that is more consistent than the attributes available to HTML server controls. In actuality, the attributes are not really attributes, but rather properties of the ASP control, and they are programmatically accessible.
Just as with the HTML server controls, ASP controls have an attribute
called onClick
, which defines the event handler for
the Click event. In the examples, it points to the method
btnBookName_Click,
defined in the script block at the top of the code.
Figure 4-4 shows the page that results from Example 4-5 and Example 4-6.
The browser never sees the ASP control. The server processes the ASP control and sends standard HTML to the browser.
ASP.NET considers browsers to be either uplevel or downlevel. Uplevel browsers support script Versions 1.2 (ECMA Script, JavaScript, JScript) and HTML 4.0; typical uplevel browsers would include Internet Explorer 4.0 and later releases. Downlevel browsers, on the other hand, support only HTML 3.2.
ASP.NET can tell you which browser is being used to display the page. This information is made available via the HttpRequest.Browser property. HttpRequest.Browser returns a HttpBrowserCapabilities object whose many properties include a number of Booleans, such as whether the browser supports cookies, frames, and so forth.
You will find that you don’t often need to check the HttpBrowserCapabilities object because the server will automatically convert your HTML to reflect the capabilities of the client browser. For example, validation controls (considered in Chapter 8) can be used to validate customer data entry. If the user’s browser supports client-side JavaScript, the validation will happen on the client. However, if the browser does not support client-side scripting, then the validation is done server-side.
Custom programming to support various browsers has been incorporated into the ASP.NET framework, freeing you to focus on the larger task at hand. From within your browser, view the source for the web page displayed in Figure 4-4, and originally coded in Example 4-5. This source is shown in Example 4-7. (The HTML output produced by Example 4-6 is comparable.) Notice that there are no ASP controls, but that all the controls have been converted to traditional HTML tags. Also, note that a hidden field with the name “_ _VIEWSTATE” has been inserted into the output. This is how ASP.NET maintains the state of the controls; when a page is submitted to the server and then redisplayed, the controls are not reset to their default values. State will be discussed in Chapter 6.
Example 4-7. Output HTML from csASPServerControls.aspx
<html>
<body>
<form name="ctrl2" method="post" action="aspservercontrols.aspx" id="ctrl2">
<input type="hidden" name="_ _VIEWSTATE"
value="dDwtMTA4MDU5NDMzODt0PDtsPDE8Mj47PjtsPHQ8O2w8MTwwPjsxPDI+Oz47bDx0PHA8cDxsPFRleHQ7Pj
tsPFByb2dyYW1taW5nIEFTUC5ORVQ7Pj47Pjs7Pjt0PHA8cDxsPFRleHQ7PjtsPFByb2dyYW1taW5nIEFTUC5ORVQ
7Pj47Pjs7Pjs+Pjs+Pjs+yvuEznOtPM0uYYSNQ+dcGDUzI3M=" />
<h1>ASP Controls</h1>
<br/>
<h2>The date and time is 11/19/2001 1:58:16 PM.</h2>
<br/>
<h2>ASP Control</h2>
Book Name:
<input name="txtBookName" type="text" value="Programming ASP.NET" id="txtBookName"
size="40" />
<br/>
<br/>
<br/>
<input type="submit" name="btnBookName" value="Book Name" id="btnBookName" />
<br/>
<br/>
<span id="lblBookName">Programming ASP.NET</span>
</form>
</body>
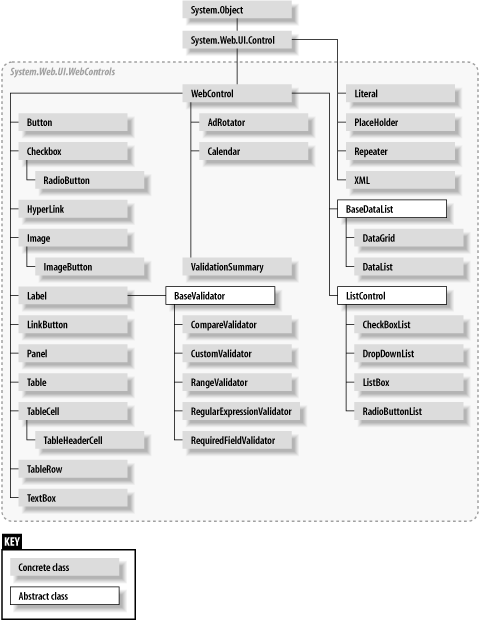
</html>All the ASP controls except for the Repeater (discussed in Chapter 13) derive from the WebControl class. The WebControl class and the Repeater class both derive from System.Web.UI.Control, which itself derives from System.Object. The Repeater class, the WebControl class, and all the controls that derive from WebControl are in the System.Web.UI.WebControls namespace. These relationships are shown in Figure 4-5.
All of the properties, events, and methods of WebControl and System.Web.UI.Control are inherited by the ASP controls. Table 4-2 lists many of the commonly used properties inherited by all the ASP controls. Where applicable, default values are indicated.
Table 4-2. Properties inherited by all ASP controls
The two types of server controls (HTML server controls and ASP controls) have nearly the same functionality. The advantages of each type are summarized in Table 4-3.
Table 4-3. Advantages of HTML server controls and ASP controls
|
Type of control |
Advantages |
|---|---|
|
Web server controls (ASP controls) |
|
|
HTML server controls |
Get Programming ASP .NET now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.