Adding a View
In the section “Specifying a View,” you learned how a controller specifies a view. But how does that view get created in the first place? You could certainly create a file by hand and add it to your Views directory, but the ASP.NET MVC tooling for Visual Studio makes it very easy to add a view using the Add View dialog.
Understanding the Add View Dialog Options
The easiest way to display the Add View dialog is to right-click in an action method. For this example, you'll add a new action method named Edit and then create a view for that action using the Add View dialog. Begin by adding an Edit action method to the HomeController in an MVC 4 application that contains the following code:
public ActionResult Edit()
{
return View();
}
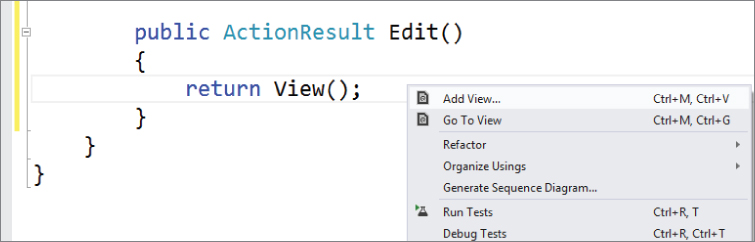
Next, launch the Add View dialog by right-clicking within an action method and selecting Add View (see Figure 3.2).
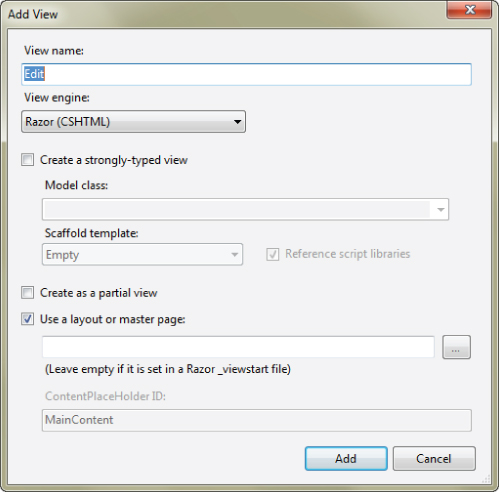
This brings up the Add View dialog, as shown in Figure 3.3.
The following list describes each menu item in detail:
- View name: When launching this dialog from the context of an action method, the view name is prepopulated using the name of the action method. Naturally, the view name is required.
- View engine: The second option in the dialog is the view engine. Starting in ASP.NET MVC 3, the Add View ...
Get Professional ASP.NET MVC 4 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.