Split Button Lists
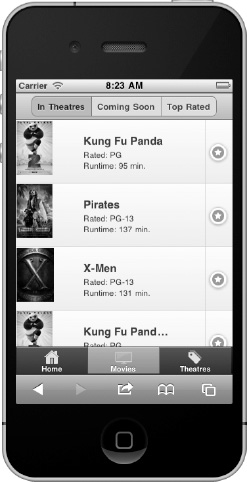
In situations where you need to support multiple actions per list item, we can create a split button list that has a primary and secondary button to choose from. For instance, we can modify our original movie listing example to support multiple actions. Our primary button will continue to show movie details and our new secondary button could be used to purchase tickets (see Figure 5–7).

Figure 5–7. List with split buttons
To create a split button, add a secondary link inside the list item and the framework will add a vertical line dividing the primary and secondary actions (see Listing 5–6).
Listing 5–6. List with split ...
Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

