Numbered Lists
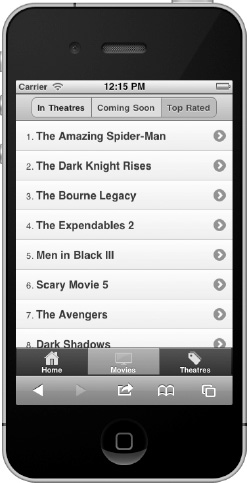
Numbered lists will be created when using an ordered list <ol> (see Figure 5–8 and its related code in Listing 5–7).

Figure 5–8. List with numbers
Listing 5–7. List with numbers(ch5/list-numbered.html)
<ol data-role="listview">
<li><a href="spider-man.html">The Amazing Spider-Man</a></li>
<li><a href="dark-knight.html">The Dark Knight Rises</a></li>
...
</ol>
By default the framework will add the numerical index to the left of each list item. These lists are useful when showing a listing of items that can be ranked sequentially. For instance, our “top rated” movies view is an ...
Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

