List Basics
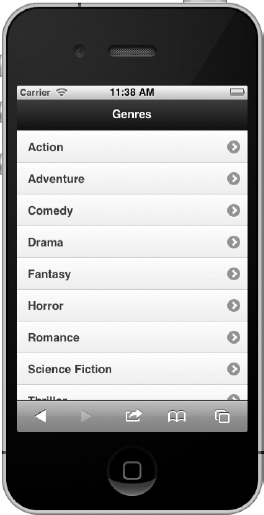
jQuery Mobile will automatically enhance any native HTML list (<ul> or <ol>) into a mobile optimized view when we add the data-role=”list” attribute to our list element. The enhanced list will display edge-to-edge by default, and if our list items contain links, they will be displayed as touch-friendly buttons with a right-aligned arrow icon (see Figure 5–1 and the code snippet to produce it in Listing 5–1). By default, lists will be styled with the “c” swatch (gray) color. To apply an alternate theme, add the data-theme attribute to the list element or list items (<li>).

Figure 5–1. Basic list
Listing 5–1. Basic list (ch5/list-basic.html) ...
Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

