Rule Matching
We will delve now into the details of selector syntax and all the ways a rule can match an element or attribute. Don’t worry yet about what the properties actually mean. I’ll cover all that in the next section. For now, concentrate on how rules drive processing and how they interact with each other.
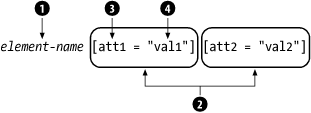
Figure 5-7 shows the general syntax for selectors. They typically consist of an element name (1) followed by some number of attribute tests (2) in square brackets, which in turn contain an attribute name (3) and value (4). Note that only an element or attribute is required. The other parts are optional. The element name can contain wildcards to match any element, and it can also contain chains of elements to specify hierarchical information. The attribute tests can check for the existence of an attribute (with any value), the existence of a value (for any attribute), or in the strictest case, a particular attribute-value combination.
 |
Elements
Matching an element is as simple as writing its name:
emphasis {
font-style: italic;
font-weight: bold; }This rule matches any emphasis element in the document. This is just the tip of the iceberg. There are many ways to qualify the selection. You can specify attribute names, attribute values, elements that come before and after, and even special conditions such as whether the cursor is currently ...
Get Learning XML, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

