Importing Image Assets
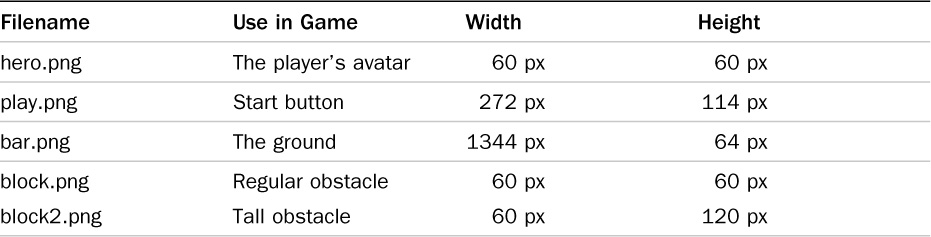
Your platform game uses images (pngs) to represent the ground, the player, and the player’s obstacles. This chapter doesn’t spend a lot of time on aesthetics because it isn’t a design tutorial. Of course, you can feel free to polish up the graphics or create your own. Just make sure that the dimensions of your images are similar to those of the original pictures. Table 10.1 shows a detailed overview of the assets.

Table 10.1 Image Assets
You need to import each of these assets into Xcode. To do this, you reveal the assets panel by selecting the Image Assets folder in the project tree. You can delete the spaceship image, ...
Get Learning Swift™ Programming now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

