Multicolumn Layout
Multiple columns has long been one of the features most requested by web developers, and this has finally been realized in CSS3, with Internet Explorer 10 being the last major browser to adopt it.
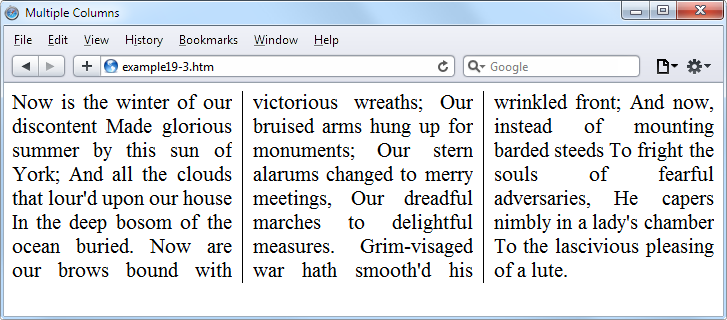
Now, flowing text over multiple columns is as easy as specifying the number of columns and then (optionally) choosing the spacing between them and the type of dividing line (if any), as shown in Figure 19-5 (created using the code in Example 19-3).

<!DOCTYPE html> <html> <head> <title>Multiple Columns</title> <style> .columns { text-align :justify; font-size :16pt; -moz-column-count :3; -moz-column-gap :1em; -moz-column-rule :1px solid black; -webkit-column-count:3; -webkit-column-gap :1em; -webkit-column-rule :1px solid black; column-count :3; column-gap :1em; column-rule :1px solid black; } </style> </head> <body> <div class='columns'> Now is the winter of our discontent Made glorious summer by this sun of York; And all the clouds that lour'd upon our house In the deep bosom of the ocean buried. Now are our brows bound with victorious wreaths; Our bruised arms hung up for monuments; Our stern alarums changed to merry meetings, Our dreadful marches to delightful measures. Grim-visaged war hath smooth'd his wrinkled front; And now, instead of mounting barded steeds To fright ...Get Learning PHP, MySQL, JavaScript, and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

