Adding/Viewing Cars: Designing and Implementing the Constraints
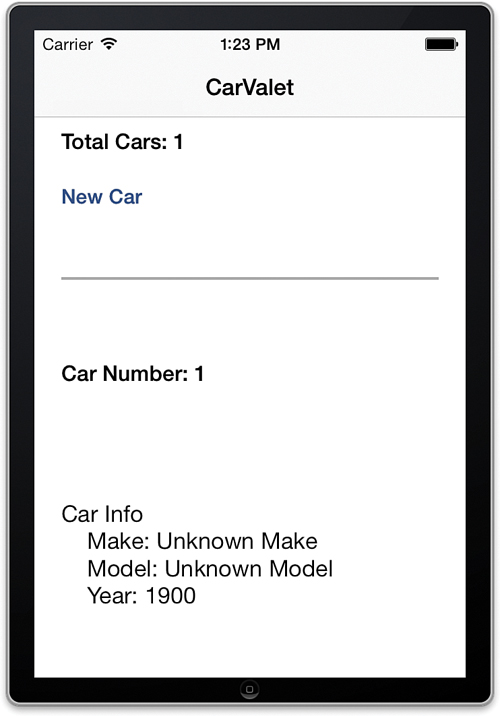
Before you added any constraints to LayoutTest, you moved the label, ran it on a 3.5-inch screen, and only saw part of the label. Figure 4-14 shows CarValet running on the smaller screen. This is because Xcode adds compile time constraints for any views you have not constrained. These added constraints are just enough to make sure your interface matches exactly what is on the IB canvas, resulting in the bottom row of buttons being cut off. You need to design a set of constraints that works on both screen sizes, something you could do as you design your UX.

Figure 4-14 CarValet on ...
Get Learning iOS Development: A Hands-on Guide to the Fundamentals of iOS Programming now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

