2D Behaviors
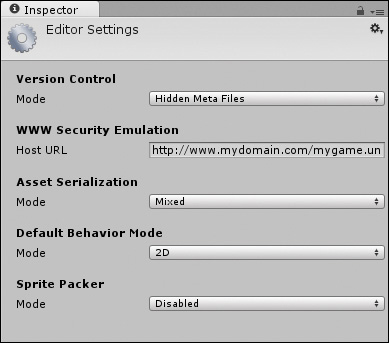
When we imported our assets, Unity set all of our images up to be rendered as sprites. This was because we set the Project’s workspace to 2D. We can check this by going to Edit > Project Settings > Editor and setting the Default Behavior Mode. Now anytime we import a texture, Unity will automatically assume we want to use it as a sprite. Figure 3.1 shows the Default Behavior Mode correctly set to 2D.

Figure 3.1 Inspector—Editor Settings with Default Behavior Mode set to 2D
Having the images in our Project set to 2D will allow us to combine multiple images onto single sheets. This gives us a few benefits for our workflow and our ...
Get Learning 2D Game Development with Unity®: A Hands-On Guide to Game Creation now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

