Chapter 4Links, Text, and Custom Fonts
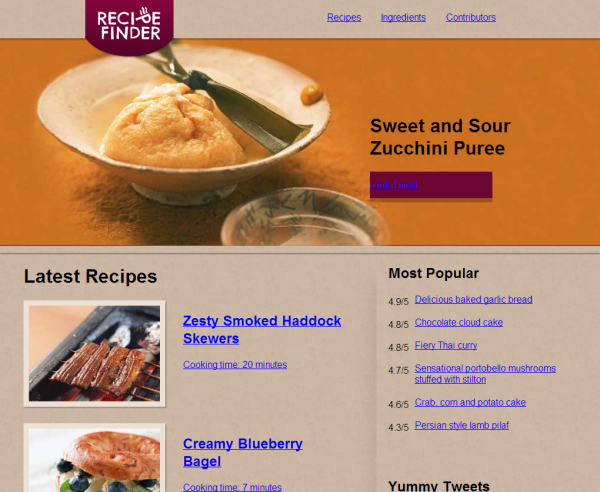
Our RecipeFinder project is coming along nicely. In this chapter we have a lot of ground to cover, so let’s start by taking a look at a partial screenshot of RecipeFinder (shown in Figure 4.1,) after adding all the code we’ve learned about in Chapters 1-3.
At this stage in the coding of our RecipeFinder website, the biggest discrepancy between the look of our page and that of the original Photoshop design is the styling of text elements. Let’s learn a number of new CSS features to help us improve the text on RecipeFinder so that it looks more like the original Photoshop design.

Figure 4.1. The current state ...
Get Jump Start CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

