CREATING AND EDITING THE RANDOM IMAGE MODULE
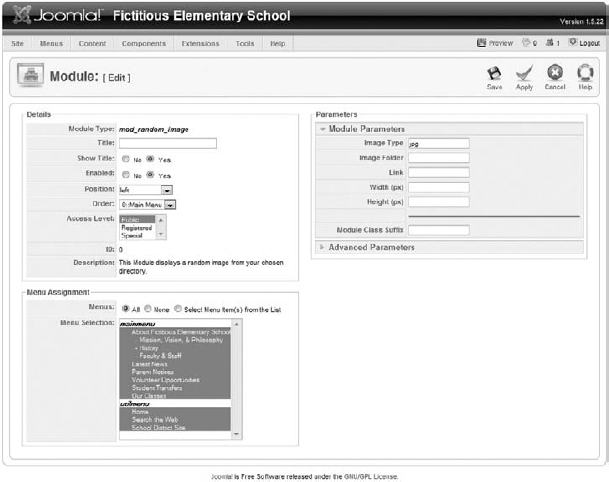
To create the random image module, go to Extensions ![]() Module Manager, click the New button in the upper right, and choose Random Image from the list of options. You should see a screen similar to Figure 20-2.
Module Manager, click the New button in the upper right, and choose Random Image from the list of options. You should see a screen similar to Figure 20-2.
FIGURE 20-2

On the left side of the screen, set the Title to Random Image, set Show Title to No, set Enabled to Yes, and set Position to Left.
![]() Remember that all modules have the same configuration options on the left side of the screen. See Lesson 18 for detailed information about setting up these options.
Remember that all modules have the same configuration options on the left side of the screen. See Lesson 18 for detailed information about setting up these options.
On the right side of the screen, you'll see the following options:
- Image Type: This is the type of image in the directory. Remember that only .gif, .jpg, and .png image types are supported on the Web. In our case, the fruit images are already in jpg format, so leave this set to jpg.
- Image Folder: This indicates the location of the images in the Media Manager, also called the path. I noted this earlier, so enter images/stories/fruit.
- Link: The Random Image module supports only one link. If this is set, regardless of which image is displayed, the link takes you to the same page. I don't want my image to link anywhere, so I left this ...
Get Joomla!® 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

