Dealing with Large Tables
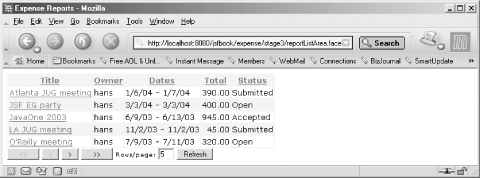
When the tabular data potentially spans many rows, a nice application lets the user work with just a few rows at a time. Letting the user sort the data is another nice touch. With both these features added, the reports list area looks like Figure 10-2.
 |
Each column header is now a link that the user clicks to sort the table on the values in that column. Clicking the same column header link twice reverses the order.
Below the table, I’ve added buttons and a field for scrolling through the data. The field holds the number of rows to show per page, and the scrolling buttons scroll to the first page, the previous page, the next page, and the last page, respectively. The user can click the Refresh button to refresh the screen after changing the rows per page value.
Another difference compared to the previous version of this page is the use of background colors for the table and its rows, the font styles, and the alignment of the column values. I’ll tell you how to spice up the user interface like this at the end of this section.
Get JavaServer Faces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

