objects.js
- Practical uses
Generic object creation, object inspection
- Version requirement
JavaScript 1.1
- Functions
makeObj(),parseObj(),objProfile()
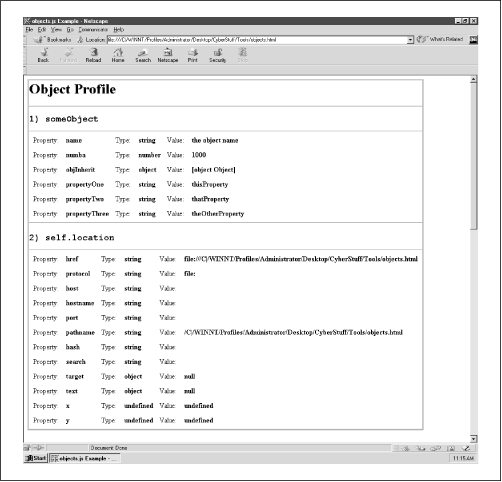
Now JavaScript objects. So many things to do with them, so little time to try them all. objects.js provides two utilities. One is a generic object constructor, the other is a basic object inspector. Open ch06\objects.html in your browser. Figure 6.15 shows you what you get.

Figure 6-15. The results of objects.html
Object inspector functions parseObj() and
objProfile() reveal the properties of two objects:
one represented by variable someObject
; the
other is the location object of the window. Have a look at
objects.html
in Example 6.10 to
see how this gets under way.
Example 6-10. objects.html
1 <HTML> 2 <HEAD> 3 <TITLE>objects.js Example</TITLE> 4 <STYLE type="text/css"> 5 <!-- 6 td { font-family: courier new; font-size: 14} 7 --> 8 </STYLE> 9 <SCRIPT LANGUAGE="JavaScript1.1" SRC="objects.js"></SCRIPT> 10 </HEAD> 11 <BODY> 12 <SCRIPT LANGUAGE="JavaScript1.1"> 13 <!-- 14 15 function plainOldObject() { 16 this.name = 'some name'; 17 this.numba = 1000; 18 this.objInherit = new makeObj('propertyOne', 'thisProperty', 19 'propertyTwo', 'thatProperty', 'propertyThree', 'theOtherProperty'); 20 return this; 21 } 22 23 var someObject = new plainOldObject(); 24 25 document.write(objProfile('someObject', 'self.location')); 26 //--> ...Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

