2.27. Displaying Popovers with UIPopoverController
Problem
You want to display content on an iPad without blocking the whole screen.
Solution
Use popovers.
Discussion
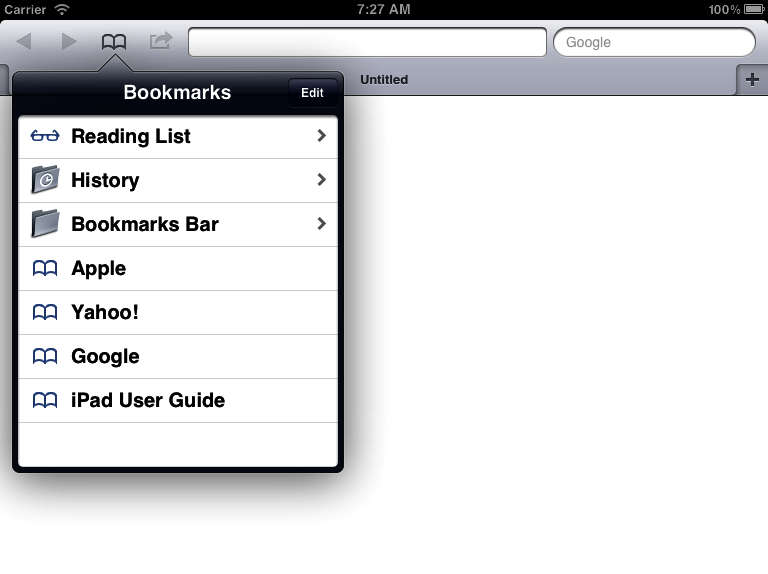
Popovers are used to display additional information on the iPad screen. An example can be seen in the Safari app on the iPad. When the user taps on the Bookmarks button, she will see a popover displaying the bookmarks content on the screen (see Figure 2-81).

Figure 2-81. The bookmarks popover in the Safari app on an iPad
The default behavior of popovers is that when the user taps
somewhere outside the region of the popover, the popover will
automatically get dismissed. You can ask the popover to not get
dismissed if the user taps on specific parts of the screen, as we will
see later. Popovers present their content by using a view controller.
Note that you can also present navigation controllers inside popovers,
because navigation controllers are a subclass of UIViewController.
Warning
Popovers can be used only on iPad devices. If you have a view controller whose code runs both on an iPad and on an iPhone, you need to make sure that you are not instantiating the popover on a device other than the iPad.
Popovers can be presented to the user in two ways:
From inside a navigation button, an instance of
UIBarButtonItemFrom inside a rectangular area in a view
When a device orientation is changed (the device is rotated), popovers are either ...
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

