Chapter 2
Building Floating Page Layouts
In This Chapter
![]() Creating a classic two-column page
Creating a classic two-column page
![]() Creating a page-design diagram
Creating a page-design diagram
![]() Using temporary background colors
Using temporary background colors
![]() Creating fluid layouts and three-column layouts
Creating fluid layouts and three-column layouts
![]() Working with and centering fixed-width layouts
Working with and centering fixed-width layouts
The floating layout technique provides a good alternative to tables, frames, and other layout tricks formerly used. You can build many elegant multi-column page layouts with ordinary HTML and CSS styles.
Creating a Basic Two-Column Design
Many pages today use a two-column design with a header and footer. Such a page is quite easy to build with the techniques you read about in this chapter.
Designing the page
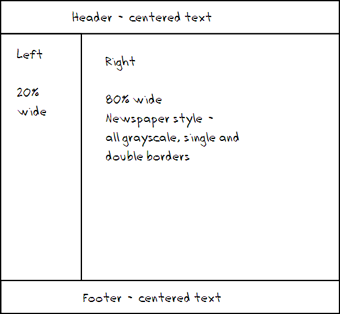
It's best to do your basic design work on paper, not on the computer. Here's my original sketch in Figure 2-1.

Figure 2-1: This is a very standard two-column style.
Draw the sketch first so you have some idea what you're aiming ...
Get HTML5 and CSS3 All-in-One For Dummies, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

