Chapter 6. Using the Shazzam Shader Editor
Shazzam is a free standalone shader editor that contains all the tools you need to compile, test, and visualize your custom pixel shaders. It automatically generates your managed C# and VB code, provides a rich HLSL editor, and includes all the samples shown in this book.
Note
You can find the installer for Shazzam at shazzam-tool.com. For more information about installing Shazzam, see the preface in this book.
UI Tour
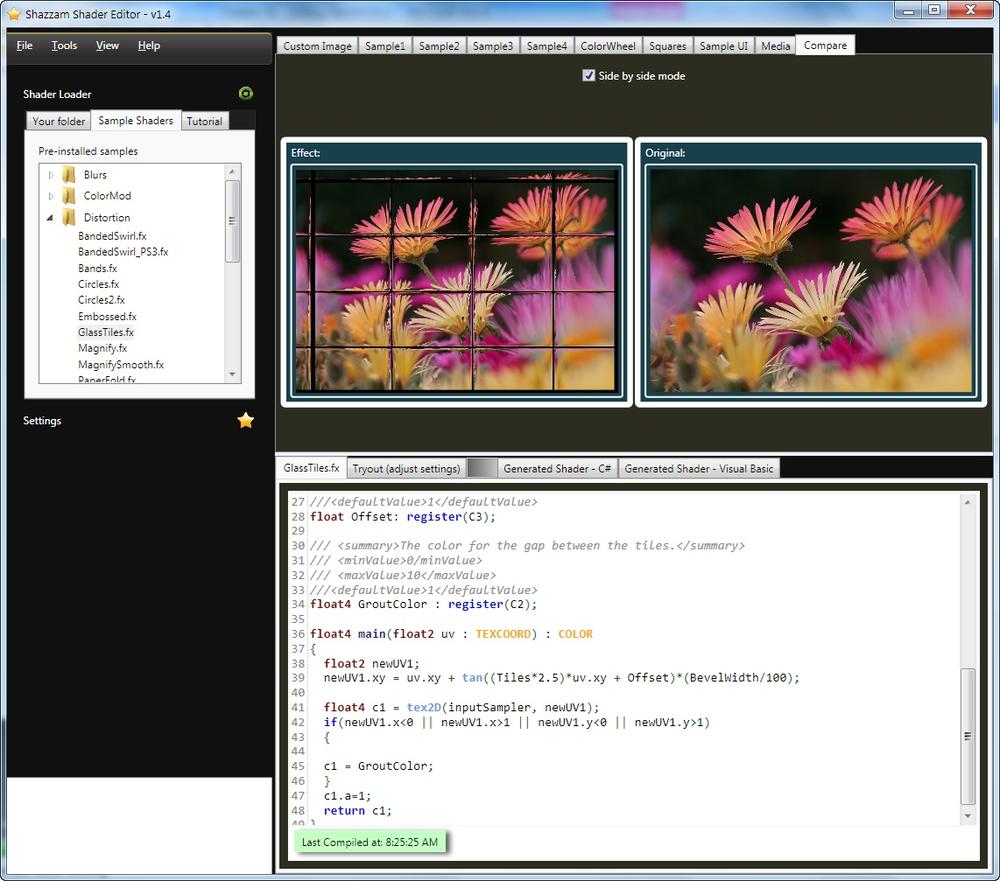
Let’s start with a tour of the Shazzam UI (see Figure 6-1).
The Shazzam interface is comprised of four general areas. On the top
left is the MenuBar. Immediately below
the MenuBar is the Toolbar area. It consists of two important
panels, the Shader Loader panel and the
Settings panel. On the top right side
lives the Preview and Samples area. The
lower right side contains the Code and
Testing tabs. To demonstrate these areas and the rest of the
IDE, we’ll create and edit a new project in Shazzam.

Figure 6-1. Shazzam UI
Create a Custom Shader
We’ll start by configuring the default shader file location and then
creating a custom shader. If you haven’t changed the default
configuration, the Shader Loader is
open and visible on the left side of the screen. The loader provides an
easy way to load existing HLSL files into the editor. As you can see in
Figure 6-2, there are three
tabs (Your Folder, Sample Shaders, and Tutorial) available in ...
Get HLSL and Pixel Shaders for XAML Developers now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

