3.1. Reexamining the example application
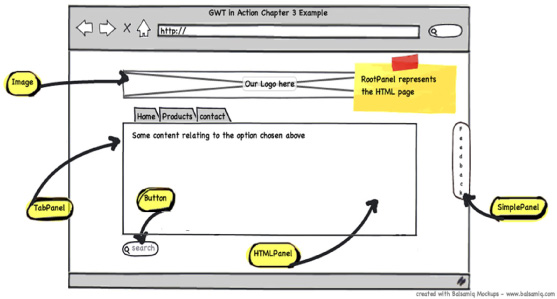
Figure 3.1 highlights how you’ll be implementing the mock-up. You’ll use GWT widgets and panels to insert a logo as an Image widget into a predefined location in the application’s HTML file, via a panel called RootPanel. That logo could be put in the HTML file directly, but we want to show a principle of GWT, and this is a simple way to do that.
Figure 3.1. Mock-up of chapter 3’s main example application showing the layout in the browser window and which widgets and panels you’ll use

You’ll construct the tab area using a couple of GWT panels. The GWT TabLayout-Panel lets you look at three GWT concepts. ...
Get GWT in Action, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

