Flexbox
You have seen display styles specifying the properties block and inline.
Inline elements, like the thumbnail items in your newly scrolling list, are laid out next to one another, while
block elements occupy their own horizontal line.
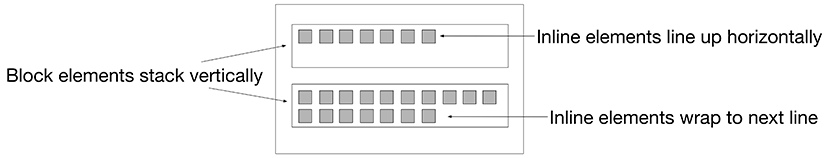
Another way to think of this is that block elements flow from top to bottom and inline elements flow from left to right (Figure 4.6).
Figure 4.6 Block vs inline elements

The display property tells the browser how an element should flow
in the layout. For blogs or online encyclopedias, the inline
and block values work well. But for application-style layouts like web-based email and ...
Get Front-End Web Development: The Big Nerd Ranch Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

