Anatomy of a Style
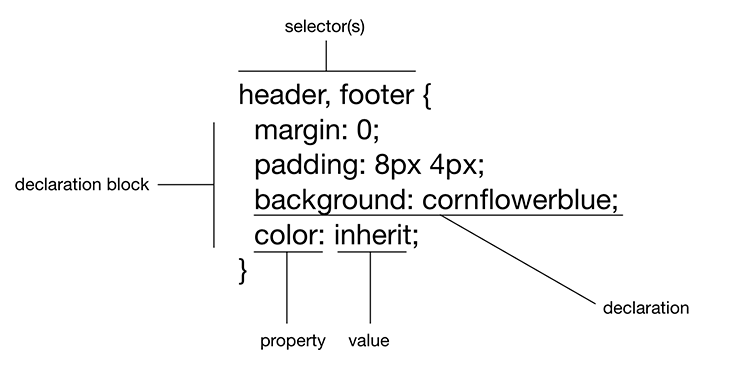
When you create individual styles, you do so by writing styling rules, which consist of two main parts: selectors and declarations (Figure 3.4).
Figure 3.4 Anatomy of a styling rule

The first part of a styling rule is one or more selectors.
Selectors describe the elements that the style should be applied to, like
h1, span, or img. But selectors are not limited
to tag names. You can write selectors that apply to a more targeted set
of elements by increasing the selector’s specificity.
For example, you can write selectors based on
attributes – such as the thumbnail-title class attribute you just added ...
Get Front-End Web Development: The Big Nerd Ranch Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

