By default, changes in location are animated in straight lines in motion tweens—going from point A to point B in the most direct route. You may want to animate an element across a curved path. Flash enables you to do so by using a motion guide, which is a path that you can assign to an object as it tweens.
To create a motion-guided tween, you draw a path on a special motion guide layer; this line is visible only in the authoring environment. Then you snap the tweened instance to the path at both the starting and stopping points of the tween, and Flash does the rest. Here are the steps in detail:
Create a motion tween, using a graphic, movie clip, or button symbol, as described in Recipe 4.1.
With the tweened layer selected in the timeline, add a motion guide layer. You may do so by selecting Insert → Timeline → Motion Guide or by clicking the Add Motion Guide button beneath the layer stack. Alternatively, right-click or Command-click the layer, and select Add Motion Guide. Flash inserts a special motion guide layer above the active layer. The active layer is indented to show that it is guided by the motion guide layer.
With the motion guide layer active, use any of the vector tools that allow you to draw a line, such as the Line, Pen, or Pencil tool. Tools that draw fills (such as the Brush tool) will not work for drawing motion guides.
When you are satisfied with the line, make sure that the line exists for the entire duration of the motion tween. For example, if the motion tween lasts from frame 1 through frame 50, make sure that the line on the guide layer is also defined from frame 1 through frame 50. If necessary, add frames to the motion guide layer.
Lock the motion guide layer to prevent yourself from accidentally editing the motion guide.
Verify that View → Snap to Objects is toggled on and that Snap To is enabled. The next steps are much easier if the motion path layer is locked and Snap to Objects is enabled.
In the first frame of the tween layer, drag the instance by its registration point until it snaps onto the motion path. Drag it along the path until it is in its starting location.
In the final frame of the tween, drag the ending instance by its registration point, until it snaps onto the motion path, and drag it along the path until it is where you want it to be when the tween stops.
You may want to drag the playhead back and forth to ensure that the instance does, in fact, animate along the motion path.
If your motion guide is a complex shape or crosses itself, such as a figure eight, the “guided” symbol can get confused; if this is the case, a little tweaking is required. Add a keyframe at the “crossover point” and another at the frame after, moving the symbol to where it is next expected, and then continue the tween from there. This trick will enable you to “break” the motion guide where it crosses, and fools the eye into thinking that the motion has been continuous, when really, you have “jumped” the crossover. Using the example of a figure of 8, your motion guide shape would become a figure eight with a small break in one direction at the crossover point.
Tip
If a motion guide path crosses itself, it can cause Flash to move the object in unexpected ways at that point. If this occurs, you can add a keyframe to the timeline at the point just before the object crosses the path and a second keyframe in the next frame. In the second keyframe, move the object just past where the path crosses itself, and the tween ought to work correctly.
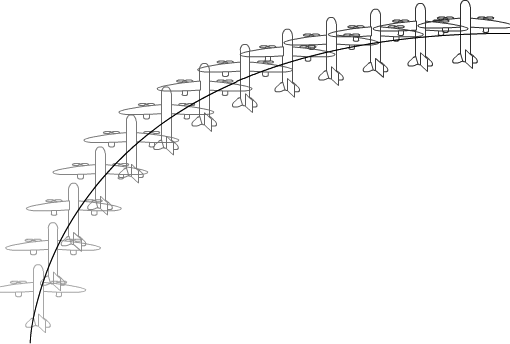
For nondirectional graphics, such as a ball, motion-guided tweens are easy to implement and look good when implemented. But for graphics that have a clear direction, motion guides can pose problems. Figure 4-1 shows an airplane animated over the course of a motion guide; while the curvature is accurate, the airplane is not oriented in the right direction after the first frame.
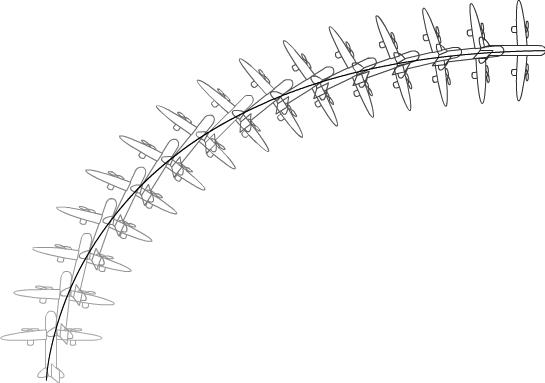
To correct this problem, you need to rotate the instances in the beginning and end states, so that they are oriented to the motion path. To rotate an instance, use Flash’s Free Transform tool, as discussed in Recipe 1.32. The resulting animation is improved, but not quite ready (Figure 4-2). Notice that in the middle of the path, the plane’s fuselage is at a different angle than the motion path.
Figure 4-2. Manually rotate the instances at the beginning and end of a tween to orient each to the motion path
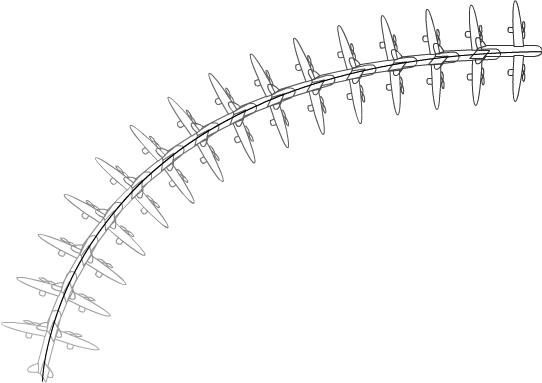
To force the graphic to orient itself to the path in every frame, select the first frame of the tween layer (not the motion guide layer), and in the Property inspector, check Orient to Path. As long as the instance is oriented to the path in the beginning and ending frames of the tween, this option will ensure that the instance is oriented to the path in every intervening frame as well. Notice how well the fuselage lines up with the motion path in Figure 4-3.
You can also use a single motion guide layer to control multiple layers. To do so, select the tween layer subordinate to a motion guide layer, and insert a new layer. When you do, the new layer will also be nested under the motion-guide layer and will function just like any other motion guided layer. Optionally, you can drag an existing layer underneath a motion guide layer; it will automatically nest.
To move a layer out of the influence of a motion guide layer, drag it above the motion guide layer, or right-click (Windows) or Control-click (Macintosh) and choose Properties. From the Layer Properties dialog box, change the type from Guided to Normal.
Although you will most commonly create motion guide layers as such before adding the lines for the motion path to them, it is also possible to convert an existing layer to a motion guide layer. For example, you may have drawn the line over which you want the tween to occur without remembering to first create a special motion guide layer. In such a case, you can change the layer to a guide layer. Double-click the layer icon or right-click/Command-click the layer and choose Properties. Set the type to Guide. Then, drag any layers that you want to have guided by the guide layer underneath it. Set those layer types to Guided from their Properties dialog boxes.
Get Flash 8 Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.