Facebook Canvas Pages
Problem
Where do users go when they’re actually using my application?
Solution
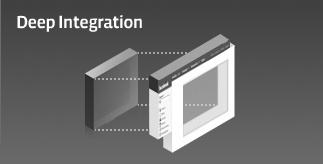
Every artist needs a canvas, and you’re no exception. The Facebook Canvas is the area you work in when you’re crafting your masterpiece of interface design and elegant code creation. App developers have the choice of building their apps as Canvas pages, which reside within the Facebook navigation frame, or as iFrames, which pull content from a different server and display it in place. Unless you have a make-or-break reason to use an iFrame, always go with the Canvas page option because then you’ll be able to take full advantage of things like FBML and FBJS. The Canvas page, shown in Figure 2-15, is the blue square in Facebook’s Deep Integration diagram (although it shows the old Profile design with the Left Nav rather than the newer design, which has a wider Canvas).

Figure 2-15. Facebook’s Deep Integration diagram showing the Canvas page
Discussion
The most important thing to remember here, especially if you’re building a Facebook version of something that already exists elsewhere on the Web (and especially if you’re adapting a Flash movie), is that the Canvas area is only 760 pixels wide (up from 646 pixels in the old Profile design), so you may have to play with your layout to get it to fit. Calling this an integration point is a bit of a stretch, since Canvas pages are really only seen ...
Get Facebook Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

