Name
BORDERCOLOR — NN 4 IE 3 HTML 4
Synopsis
BORDERCOLOR=”colorTripletOrName"Optional
The colors used to render some of the pixels that create the illusion
of borders around cells and the entire table. The
BORDER attribute must have a nonzero value
assigned for the color to appear. The 3-D effect of borders in
Navigator and Internet Explorer is created by careful positioning of
light (or white) and dark lines around the page’s background or
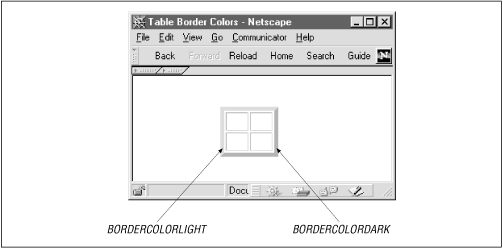
default color (see Figure 8.4). Standard colors are
usually shades of gray and white, depending on the browser.

Figure 8-4. Components of table border color
Applying color to a table border has a different effect in Navigator
and Internet Explorer. In Navigator, the color is applied to what is
normally the darker of the two shades used to create the border.
Moreover, Navigator automatically adjusts the darkness of some of the
lines to enhance the 3-D effect of the border. In contrast, Internet
Explorer applies the color to all lines that make up the border. The
net effect is to flatten the 3-D effect (refer to the
BORDERCOLORDARK and
BORDERCOLORLIGHT attributes to color borders and
maintain the 3-D effect).
Example
<TABLE BORDERCOLOR="green" BORDER=2>...</TABLE>
Value
A hexadecimal triplet or plain-language color name. A setting of
empty is interpreted as "#000000" (black). See
Appendix A for acceptable plain-language color names.
Default
Varies with browser ...
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

