Name
cursor — NN n/a IE 4 CSS 2
Synopsis
Inherited: Yes
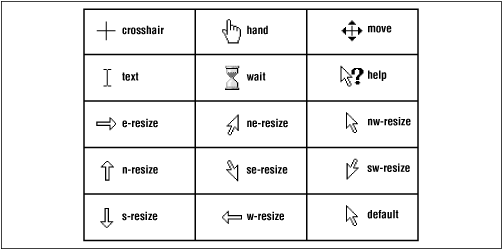
Sets the shape of the cursor when the screen pointer is on the element. The precise look of cursors depends on the operating system. Before deploying a modified cursor, be sure you understand the standard ways that the various types of cursors are used within the browser and operating system. Users expect a cursor design to mean the same thing across all applications. Figure 10.3 offers a gallery of Windows and Macintosh cursors for each of the cursor constant settings provided by Internet Explorer 4.

Figure 10-3. Internet Explorer cursor gallery
CSS Syntax
cursor: auto | crosshair | default | e-resize | help | move | n-resize |
ne-resize | nw-resize | pointer | s-resize | se-resize | sw-resize | text |
w-resize || wait || uriValue
Any one cursor constant. Note that the CSS working draft specifies
the pointer value for the cursor that points to a
link value, whereas Internet Explorer 4 implements the value as
hand. Although not supported in Internet Explorer
4, the URI value (specified in CSS2) indicates possible future
support for a downloadable cursor. Presumably, browsers will allow a
uniform file format across all operating systems.
Initial Value
auto
Example
A.helpLink {cursor: help}Applies To
All elements.
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

