Navigation Bars
Typically, navigation bars are placed within a frameset, and the buttons on the bar are used to switch the content of the main frame. Consider a simple case in which the left-hand frame contains a navigation bar with three buttons. The three buttons display three different pages of information in the main window. (Navigation bars require NN3+ or IE4+ on both Macintosh and Windows.)

Figure 13-3. Button with rollover behavior
Although you can create a navigation bar by applying the Set Nav Bar Image behavior manually, creating one by using Insert → Interactive Images → Navigation Bar is easier (see Figure 2-13). You can modify an existing navigation bar by using Modify → Navigation Bar.
Creating a navigation bar inserts three
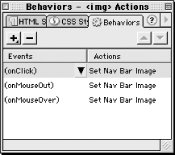
Set Nav Bar Image actions, each triggered
by a different
event (onClick,
onMouseOver, or onMouseOut), as
shown in Figure 13-4. These three actions are
attached to each button in the navigation bar and the buttons work in
concert. Clicking any button in a navigation bar displays its Down
image and causes the other buttons to revert to their Up images.

Figure 13-4. Three actions implementing the Set Nav Bar Image behavior in the Behaviors panel
Select one of the buttons in the navigation bar and then double-click one of the actions in the Behaviors panel ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

