The Behaviors Panel
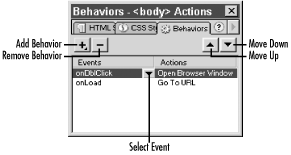
The Behaviors panel, shown in Figure 12-1, provides access to the installed behaviors. Open it using Window → Behaviors, Shift+F3, or the Behaviors icon in the Launcher bar.

Figure 12-1. The Behaviors panel
Behaviors are generally applied to objects within your page, although
they can be applied to the
<body>
tag as well. For example, you
might apply a behavior to an image to make it act as a button with a
rollover effect. Select the desired object in the Document window and
add behavior(s) using the Behaviors panel.
Tip
The Behaviors panel shows behaviors associated with the currently selected object, not all behaviors used in the current document. Available behaviors are listed under the Add Behavior pop-up menu (the plus (+) button).
Table 12-2 describes the controls found on the Behaviors panel.
Table 12-2. The Behaviors panel
|
Control |
Description |
|---|---|
|
Add Behavior [+] |
Adds a behavior to the currently selected object. |
|
Remove Behavior [-] |
Deletes the selected behavior from the list of applied behaviors. |
|
Move Up arrow |
Moves the selected behavior up in the event-processing order (relevant only if multiple behaviors are applied). |
|
Move Down arrow |
Moves the selected behavior down in the order event-processing order. |
|
Events column |
Lists the events that trigger the actions in the Actions column. Change events using the Select Event button (see Figure 12-1). Double-click ... |
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

