CSS Styles Panel
Now that we’ve covered how and where to define styles, we can get down to the business of using them. The CSS Styles panel, shown in Figure 10-15, allows you to create new styles, apply existing styles, or attach new stylesheets. Open the CSS Styles panel using Window → CSS Styles, Shift+F11, or the CSS Styles icon in the Launcher bar.

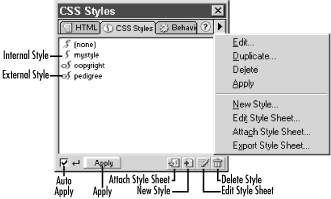
Figure 10-15. The CSS Styles panel
The CSS Styles panel shows styles from both embedded and external
stylesheets (it shows the names of the styles themselves, not the
names of the stylesheets). It shows only class selector styles (those
that start with a period). Type selectors (those that redefine HTML
tags), pseudo-class selectors (such as a:link),
and ID selectors (those starting with #) appear in the Edit Style
Sheet dialog box instead.
The options available within the CSS Styles panel include:
- Auto Apply checkbox
Applies the style you click on in the CSS Styles panel to the currently selected element in your document. If this checkbox is unchecked, you must click the Apply button manually to apply a style, which can be tedious.
- Apply button
Applies the currently selected style to the selected element in your document.
- Attach Style Sheet
Attaches an external stylesheet to the current document making the styles it contains available within the current document.
- New Style
Creates a new style that can be stored in either an external stylesheet ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

