The number of panels in Dreamweaver can be overwhelming. Fortunately,
two or more panels can be
docked
(combined) into a single panel with multiple
tabs
. For example the Reference and Assets
panels are actually two separate tabs within a single floating panel.
You can move a tab from one panel to another by
dragging
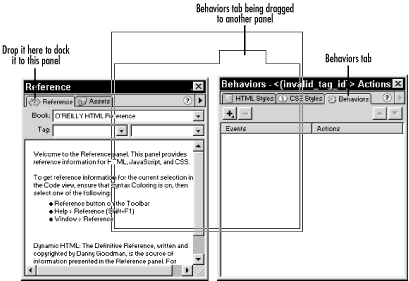
the tab (not the title bar of the panel), onto another panel. Figure 1-8 shows the outline of the Behaviors tab being
dragged over another panel. When the mouse is released, the Behaviors
tab is moved to the new panel. Drag and drop a tab outside of any
existing panel to create a new, separate panel containing only that
tab.
You can’t dock the Property inspector and Launcher bar with other panels. However, you can drop other panels into the Objects panel to turn it into a dockable panel (try it!).
Tip
To arrange all of your panels neatly, select Window → Arrange Panels, which returns Dreamweaver’s open panels to their original default positions.
This chapter covered the common UI elements you’ll use within Dreamweaver. Chapter 2 focuses on how to create common HTML elements within a web page. It also covers issues related to the formatting, structure, meta information, and color schemes associated with documents.
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.