Chapter 7. Page Layout 101
The Web was originally invented to help scientists exchange information, not to compete with the sophisticated design of newspapers, glossy magazines, or TV. Controlling a page’s layout remains one of a Web designer’s greatest challenges. The increasing expectations of Web surfers have forced designers to push HTML into new territories, and the primary weapon in this battle has been the HTML <table> tag.
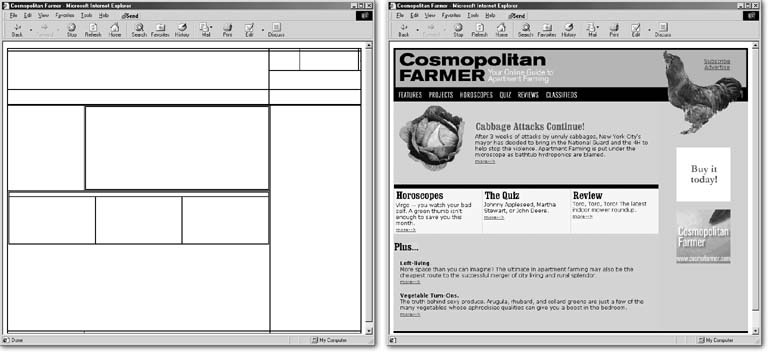
Though originally intended to display tables of data, many Web designers use the <table> tag primarily for arranging elements on a Web page, as shown in Figure 7-1.

Figure 7-1. Underneath many Web pages is an invisible skeleton that gives the page form and structure. HTML tables let you control the placement of graphics, text, and other elements on a Web page with accuracy. Without tables, Web contents would simply flow from top to bottom on a page—boring!
Of course, trying to force a round peg into a square hole isn’t always easy, and for years, designers had to twist the <table> tag to their own ends, resulting in complex and byte-heavy code that was difficult to update. However, sophisticated browsers like Internet Explorer 5 and 6, Mozilla, Opera, and Safari give designers a wider variety of options. These days, three basic design approaches are the most popular:
Strict table-based layouts. This method uses only tables to position elements on the page. ...
Get Dreamweaver 8: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

