Building Navigation Bars
Every site needs good navigation features to guide visitors to the information they're afterâand help them find their way back. Most sites are organized in sections, such as Products, Contact Info, Corporate Blog, and so on. This structure lets visitors know what information to expect and where they can find it. Much of the time, you find links to a site's principal sections in a navigation bar. CSS makes it easy to create a great looking navigation bar, rollover effects and all.
Using Unordered Lists
At heart, a navigation bar's nothing more than a bunch of links. More specifically, it's actually a list of the different sections of a site. Back in Chapter 1 you learned HTML's mission is to provide meaningful structure to your content. Accordingly, you should always use a tag that's appropriate to the meaning of that content. For a list of items, that's the <ul> or unordered list tagâthe same one you use to create bulleted lists. It doesn't matter whether you want your list to have no bullets or to stretch horizontally across the top of the page: You can do all that by styling the <ul> tag with CSS. Figure 9-4 shows an example.

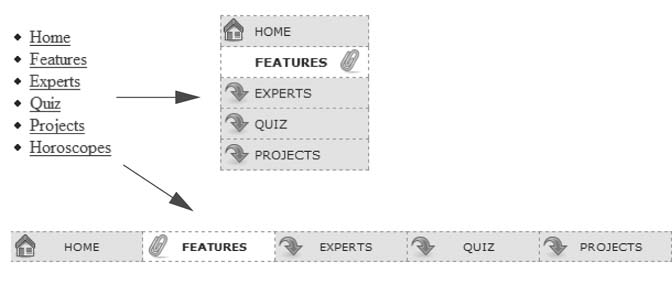
Figure 9-4. Using CSS, you can bend ordinary HTML <ul> tags to your will and turn them into either vertical or horizontal navigation bars. To paraphrase a classic movie line, "We don't need no stinkin' bullets."
The HTML for a ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

