Tutorial: Creating a Photo Gallery
A photo gallery's a perfect example of an eye-catching Web page. This tutorial brings together a variety of image styling techniques. You'll format images with frames and captions, create a photo gallery that's flexible enough to look great in a variety of window sizes, and use background images to create professional-looking drop shadows.
To get started, you need to download the tutorial files located on this book's companion Web site at http://www.sawmac.com/css/. Click the tutorial link and download the files. All of the files are enclosed in a ZIP archive, so you need to unzip them first. (There are detailed instructions on the Web site.) The files for this tutorial are in the chapter_08 folder.
Framing an Image
Launch a Web browser and open the file chapter_08 â image_ex â image.html .
As usual, you'll be working on a Web page from CosmoFarmer.com (Figure 8-10). In this case, there's already an external style sheet attached to the page, adding some basic text formatting.

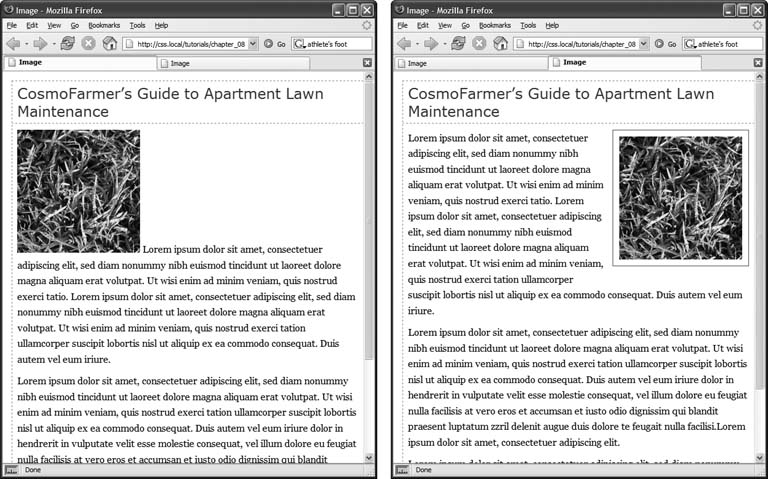
Figure 8-10. Before and afterâCSS, that is. If you rely just on HTML, images take up lots of space (left). With a little CSS (right) you can nicely frame an image and move it out of the way.
Open the file image.html in your favorite text editor.
Start by adding an internal style sheet and an empty class style.
Note
The same caveat that you've read in previous tutorials ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

