Control Space with Margins and Padding
Both margins and padding add space around content. You use these properties to separate one element from anotherâfor example, to add space between a left-hand navigation menu and the main page content on the rightâor to inject some white space between content and a border. You may want to move the border away from the edge of a photo (see Figure 7-2).

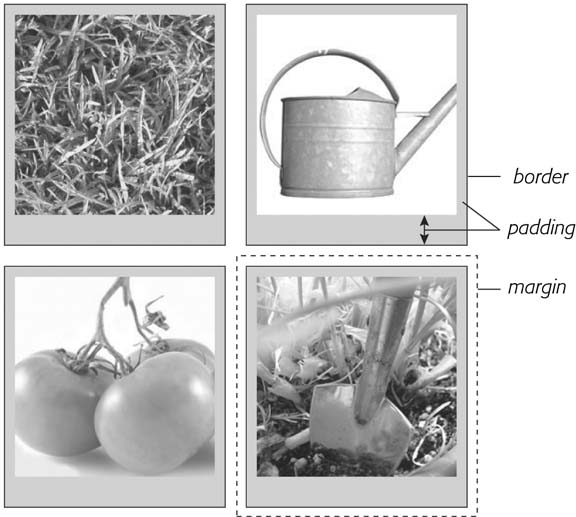
Figure 7-2. Each photo on this page has a 10-pixel margin, so the gap separating two photos is 20 pixels. Padding separates the images from their borders and exposes a gray background color. You can set the border, margin, and padding independently for each edge. Notice the larger padding applied to the bottom edge of each photo.
Padding and margin function similarly and unless you apply a border or background color, you can't really tell whether the space between two tags is caused by padding or by a margin. But if you have a border around an element or a background behind it, then the visual difference between the two properties is significant. Padding adds space between the content and the border and keeps the content from appearing cramped inside the box, while margins add white space (often called a gutter) between elements giving the overall look of the page a lighter appearance.
You can control each side of the margin or padding for an element independently. Four properties control ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

