9.10 Asymmetrische Layouts
Problem
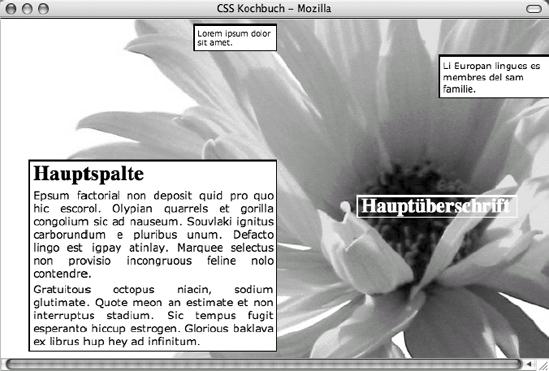
Es soll ein flexibles asymmetrisches oder organisches Layout erstellt werden, wie in Abbildung 9-38 gezeigt.
Lösung
Zuerst umgeben Sie die Inhalte mit div-Elementen und versehen die id-Attribute mit passenden Werten.
<div id="Kopfzeile"> [...] </div> <div id="kleineSpalte"> [...] </div>
<div id="Hauptspalte"> [...] </div> <div id="mittlereSpalte"> [...] </div>

Abbildung 9-38. Asymmetrische Platzierung der Inhalte
Im nächsten Schritt weisen Sie der Eigenschaft position für die einzelnen Spalten den Wert absolute zu. Die Platzierung der Spalten mit den Eigenschaften left und top wird hier mit Prozentwerten vorgenommen. ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

